更新:把代码上传到了github:https://github.com/aircloud/W...
代码有小几百行,这里不好放。
另外:第一个能够帮助解决这个问题的朋友,私信我,给发30-50微信红包,能提出建设性意见的朋友,酌情发送10元左右红包。
谢谢~这个问题真的挺困扰
_
rt,笔者初学webgl不久,学的是原生webgl,没有用three.js等库。
现在自己写了一个obj读取函数,简单地讲就是一行一行解析obj,然后把顶点、索引、面(会转化成三角形)等相关内容存到不同数组里,然后绑定buffer绘制。
现在的问题就是点数比较少的情况下,都能绘制成功,(尝试了大约五六个不同来源的obj文件吧)
但是点数一旦接近或者超过10万(大约这时候obj文件行数大于10万),会有一部分画不出来,如果再多,就画的更加乱七八糟了。当然应该不是文件大小的问题,可能另有别的问题
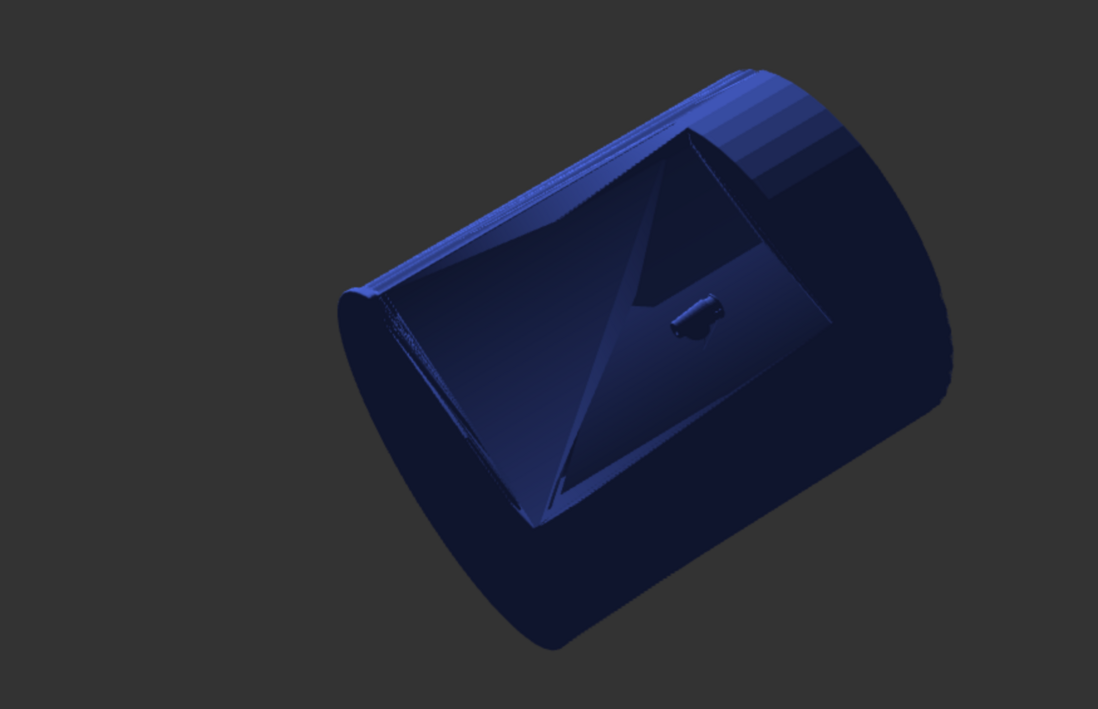
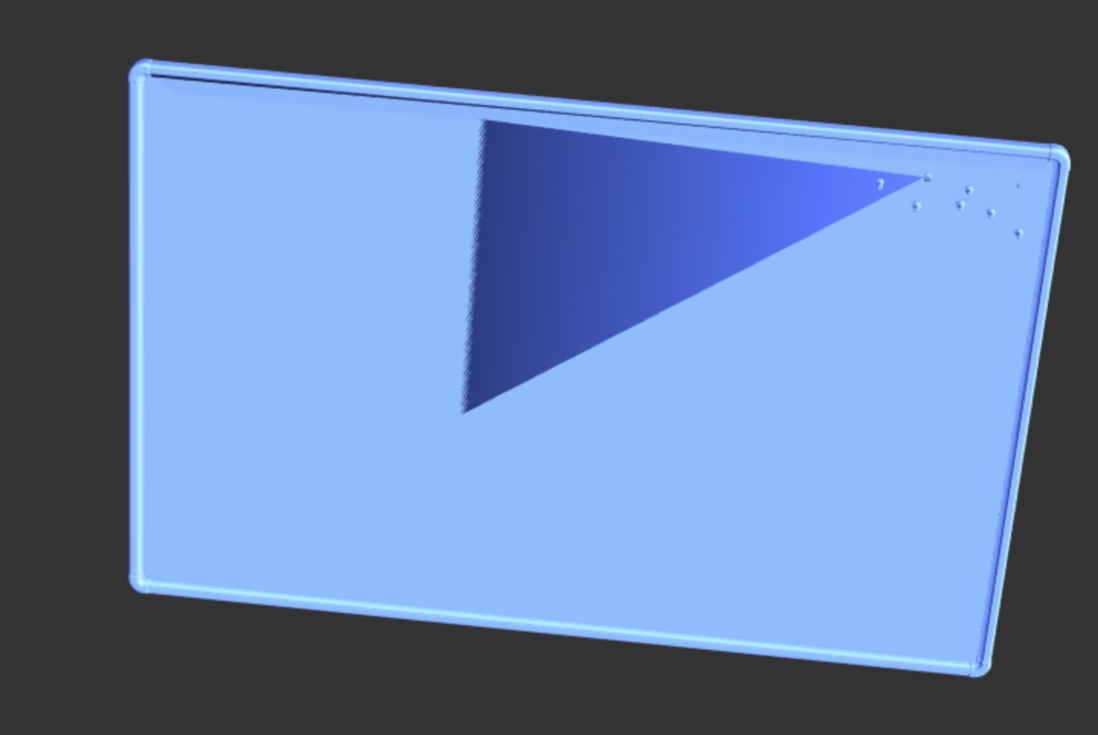
下面是一个好的图片和2个坏的图片:(图片三应该就是一块板子,中间部分有问题)
当然还有更烂的(文件再大点),就不放了
想知道这是什么情况?
还是说可以肯定自己代码写错了(为何小点的都没问题...当然也可能不是大小问题,总之小的obj更容易不出问题...)
备注:模型肯定是好的,windows和Mac都是可以直接查看obj的



自己已经找到这个问题的答案,目前正在整理,稍后会发过来