在引入了iconfont的图标字体后发现字体不是居中的,为什么会这样,怎样使得它能居中对齐?
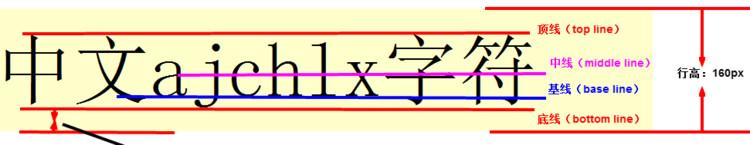
文字是基线对齐的。如果字体的基线偏上,文字就会偏下。
.icon {
padding-top: 3px;
margin-bottom: -3px;
}
一种经典技巧是同时设置 padding 和负 margin,此例相当于将文本基线上移 3px。
新手上路,请多包涵
给引入的iconfont添加vertical-align:middle;这个属性就可以解决了。文字与图片在一行无法居中对齐也是这样解决的。原因是因为在HTML元素默认是放置在父元素的基线上即beseline,而我们需要把元素放置在父元素的中部,即middle。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
纯css如何绘制一个无背景色有边框色,带有文字的倒等腰梯形?
纯css绘制倒过来的等腰梯形的样式。而且可以把梯形的背景色调整为无色。可以接受复杂代码(比如布局复杂,单个div单个css样式是无法完成,需要多个div搭配多个样式),但是至少满足以下要求(1)可以调整边框的颜色大小粗细等,(2)可以调整边框内外阴影(3)梯形里面还能放文字3 回答4.8k 阅读✓ 已解决
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答2k 阅读
图片沿着圆环的转动有什么方法吗?
这种怎么让他沿着圆圈转起来呢,有什么css或者什么技术吗?该怎么切图呢,最好有个例子是最好的了,谢谢没有什么思路2 回答1.9k 阅读✓ 已解决
flex相关 flex: 1的子元素如何宽度能100%且不溢出?
{代码...} 正常一般就是在item上加overflow: hidden,但是想不改动item,只改里面的元素,是否不可能实现?1 回答3k 阅读✓ 已解决
CSS如何巧妙实现标题居中、关闭按钮居右效果?
比方说这个,父盒子有左右 padding,中间是标题,右边是关闭按钮。有不通过定位的方式,巧妙实现么?3 回答2.4k 阅读
如何处理 CSS calc() 函数中的单位不一致问题?
当你在 calc() 中混合使用不同单位(如百分比和像素)时,如何确保计算结果符合预期?4 回答2.2k 阅读
Scss的rgba()方法无法对变量进行二次编译?
如题所示。想通过主题色去控制阴影颜色透明度,scss提供的rgba($color, $alpha)就可以实现但是--app-color: v-bind("appInfo.color"); $appColor: rgba(var(--app-color), 0.45)无法生效,仅可不使用变量$appColor: rgba(#f36, 0.45)才可生效2 回答991 阅读✓ 已解决


平时你的文字怎么处理, 就用什么方法去调整