我想通过ui-router的$state.go传递参数,可不知道为何在目标页面上收不到值。
路由配置:
.state('channelconfig',{
url:'/channel/channelconfig',
views:{
'content':{
templateUrl:'tpls/channel/channelconfig.html',
controller:'channelconfigCtrl',
controllerAs:'channelconfig'
},
'leftmenu':{
templateUrl:'layouts/menu.html'
}
},
params : {//跳转设置参数
channelInfo:null
}
})
点击跳转的页面
<tr ng-repeat="x in channels">
<td class="am-text-middle"><input type="checkbox" name=""></td>
<td class="am-text-middle">{{x.channel_name}}</td>
<td class="am-text-middle">{{x.channel_type}}</td>
<td class="am-text-middle">{{x.brand_name}}</td>
<td class="am-text-middle">{{x.self_help}}</td>
<td class="am-text-middle">{{x.data_spider}}</td>
<td class="am-text-middle">{{x.create_at}}</td>
<td class="am-text-middle">{{x.update_at}}</td>
<td class="am-text-middle">{{x.admin_name}}</td>
<td class="am-text-middle">
<button class="am-btn am-btn-default am-btn-xs am-radius am-icon-pencil-square-o" type="button" ng-click="jump(x);">修改</button>
<button class="am-btn am-btn-default am-btn-xs am-radius am-icon-remove am-icon-close" type="button">删除</button>
</td>
</tr>
跳转的函数:
$scope.jump = function (data) {
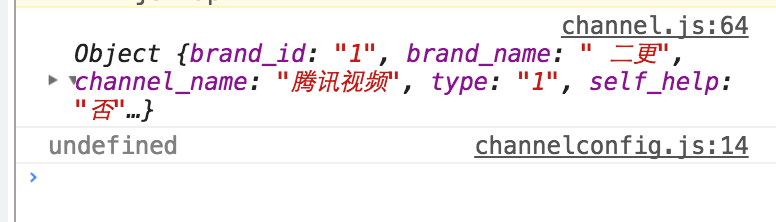
console.log(data);
$state.go('channelconfig', {channelInfo: data});
};接受数据的页面:
egDataApp.
controller('channelconfigCtrl', ['$scope','$http','$state','$stateParams',function ($scope,$http,$state, $stateParams) {
$scope.list = {};
$scope.list_part = {};
$scope.formdata = {};
var channelInfo = $stateParams.channelInfo;
console.log(channelInfo);
报错信息:传的时候打印的data有值,但是跳过去之后接收不到数据
不知道哪里可能会有问题,求大神帮忙看看


ng1的路由应该是不能传对象的。你可以试试这个,原理是这样,但不确定能不能传这么多字段。
===========================
一般都是传一个id,然后在下一个页面通过id去查找数据。