比如:点击一个按钮后,自动把焦点设置到某个Input上,如果能做到自动选中输入内容就更好了。
用的antd的版本是3.2.2的,楼上的答案好像是没有用了,不知道什么版本开始换了新的方式。
class App extends React.Component {
handleClick = () => {
const { input } = this.inputRef; // 如果是textArea的话,const { textAreaRef } = this.inputRef;
input.focus();
input.setSelectionRange(0, input.value.length);
// input.select(); // 可全部选中
};
render() {
return (
<div>
<Input ref={(input) => { this.inputRef = input; }} defaultValue="foo" />
<button onClick={this.handleClick}>Focus</button>
</div>
);
}
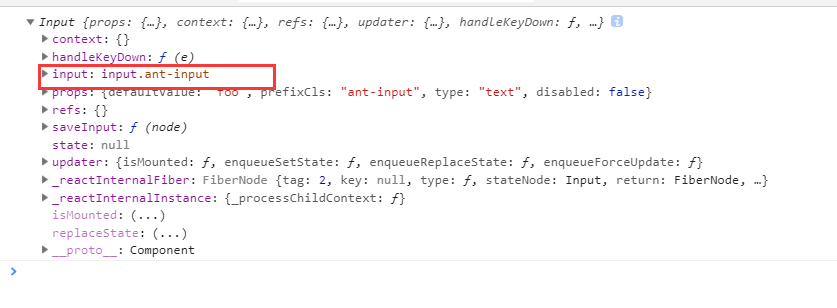
}把this.inputRef打印出来就可以发现
谢谢yesmeck!
不过Input在ant design的表单里面时,情况好像有些不同,直接在作为Form.Item子元素的Input上面增加ref属性会报错,看了下rc-form的源码,它里面的ref是个参数为Dom Component的回调函数。可以在这一步把控件的引用保存下来。另外,必须在state修改生效后再调用focus等方法,否则无效果。
我做的是一个点击后变成可编辑状态的文本域控件,改成这样,目前是符合我的需求了:
import React, {PropTypes} from 'react'
import {
Form,
Input,
Icon
} from 'antd'
const FormItem = Form.Item
const Span = React.createClass({
inputRef: undefined,
propTypes: {
fieldKey: PropTypes.string.isRequired,
label: PropTypes.string,
value: PropTypes.string,
required: PropTypes.bool,
pattern: PropTypes.object,
form: PropTypes.object.isRequired
},
getInitialState() {
return {}
},
componentDidMount() {
this.setState({value: this.props.value || '', editing: false})
},
componentDidUpdate(prevProps, prevState) {
if (this.state.editing && !prevState.editing) {
const input = this.inputRef.refs.input
input.focus()
input.setSelectionRange(0, input.value.length);
}
},
startEdit() {
this.setState({...this.state, editing: true})
},
endEdit() {
this.props.form.validateFields([this.props.fieldKey], (errors, values) => {
if (errors) return
const value = values[this.props.fieldKey]
this.setState({value, editing: false})
})
},
render() {
const k = this.props.fieldKey
const message = '请输入' + this.props.label
return (
<span>
<span style={{display: this.state.editing ? 'none' : '', background: '#eeeeff'}} onClick={this.startEdit}>
{this.state.value || '未设定'}
</span>
<span style={{display: !this.state.editing ? 'none' : ''}}>
<FormItem style={{marginBottom: 0}}>{
this.props.form.getFieldDecorator(k, {
initialValue: this.state.value,
rules: [{required: this.props.required, message, pattern: this.props.pattern}]
})(<Input size="default" placeholder={message} ref={c => this.inputRef = c}
addonAfter={<span onClick={this.endEdit}><Icon type="check"/></span>}
onPressEnter={this.endEdit}/>)
}
</FormItem>
</span>
</span>
)
}
})
export default Span
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
请问zustand的slice里面的属性,如何配置TypeScript类型约束?
参考:官方文档 zustand slice {代码...} 请问应该如何定义slice呢?(需要结合TypeScript的类型)尝试都报错: {代码...} ===store/index.ts为: {代码...}3 回答1.9k 阅读✓ 已解决
使用antd/Modal但是不弹窗,请问是否有哪位大佬知道原因呢?
使用antd/Modal但是不弹窗,请问是否有哪位大佬知道原因呢? {代码...}2 回答2.7k 阅读✓ 已解决
为什么 expo 的 react native 项目的文件名会有 ( _ + 这些字符?
[链接]使用 npx create-expo-app x-s 创建的项目会有app/(tabs)app/(tabs)/_layout.tsxapp/+not-found.tsx这样 ( + 开头的文件夹和文件,这是在我之前写 python 和 vue 没有见过,一般编程对于文件夹和文件名的开头都是英文,但是 react native 生态下居然会有 ( + 这些字符开头?为什么 react native 要这样做?1 回答1.6k 阅读✓ 已解决
编写hooks的时候,有遇到一个问题,是否可以将useEffect里面获取到的数据进行返回?
目前的疑问就是:1、是否将useEffect获取到的数据进行返回呢?2、我能想到的办法就是hook下定义一个变量,在useEffect中进行接受,然后返回这个变量。但是这里的疑问就是,如何确保返回的hook是在useEffect执行完成之后赋予了值的返回?3、是否可以进行等待workDone有值了(最开始workDone没有值,在App.ts有初始化之后...4 回答1.6k 阅读✓ 已解决
在定义hooks的时候,是指的可以使用函数式组件的所有使用方式是吗( 比如: ①useEffect方法 ②hooks里面调用hooks)?
请问下,在定义hooks的时候,是指的可以使用函数式组件的所有使用方式是吗?比如: ①useEffect方法 ②hooks里面调用hooks2 回答2.4k 阅读✓ 已解决
zustand的useShallow hook到底有什么优势?
zustand的useShallow hook到底有什么优势?使用zustand获取状态大概有三种:const store = useZustand()const {xxx} = useZustand(state => state.xxx)。const {xxx} = useZustand(useShallow(stste => state.xxx))第一种因为会在组件导入所有状态,会导致组件频繁re-render 所以不建议使用。但是zustand文档中建...1 回答2.5k 阅读✓ 已解决
为什么 vite 要区分开发环境和生产环境的打包方式呢?
vite 在 dev 模式下,采用 esbuild 的方式,我知道 esbuild 很快,比 webpac 快多少倍。但是我想问的不是快慢的这个问题,而是为什么不统一 dev 和 prod 的打包方式?这样不是会极大减少因为打包方式不同而导致两个环境有可能会出现 bug 的几率吗?2 回答1.3k 阅读✓ 已解决


http://codepen.io/yesmeck/pen...