问题:在实现同样功能的前提下,map和forEach除了能够节省代码量之外,还有其他的优势吗?
效率方面经过我的测试,for高于另外两个方法。总体排序:
for > forEach > map
效率测试代码:
var arr = [],
max = 1000;
for (var i = 1; arr.push(i++) < max;);
var mapArr = [],forEachArr = [],forArr = [];
console.time('map');
arr.map(function (val) {
mapArr.push(val);
})
console.timeEnd('map');
console.time('forEach');
arr.forEach(function (val) {
forEachArr.push(val);
})
console.timeEnd('forEach');
console.time('for');
for (var i = 0; i < arr.length; i++) {
forArr.push(arr[i]);
}
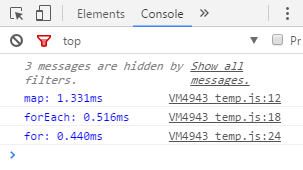
console.timeEnd('for');执行了三次,结果分别为:
--------------------- 分割线 ---------------------
补充问题:
map在功能定义上来说不适合与for以及forEach来进行比较,它会生成一个经过处理的新数组,因此内部实现肯定会相对于forEach来说更复杂一些。
这个问题应该问的是:forEach相对于for来说,实现同样的功能,除了方便书写能够节省代码量之外,还有没有其他的优势或者特殊用途?
备注:如果对于效率要求高的项目相信不会使用forEach来遍历数组,所以才会问使用forEach有没有在哪个方面有明显的好处。
-------------------1月16日更新------------------------
首先,感谢各位回答!
第一次的问题是:for+i、forEach、map这三种方式在遍历数组的时候,各有什么优势和区别?
这个问题中,map的功能定位不同于另外两个方式,所以放在一起做对比不是很合适。不过大家还是给出了一些很有用的答案。
后来原问题改成了:JavaScript中遍历数组的方式:forEach 相对于 for 有什么优势?
经过这么多天大家的解答以及补充,我学到了很多有用的知识点。再次感谢大家。




forEach相比普通的for循环的优势在于对稀疏数组的处理,会跳过数组中的空位。
如下所示:
for 循环
forEach循环