var ListView = Backbone.View.extend({
initialize: function() {
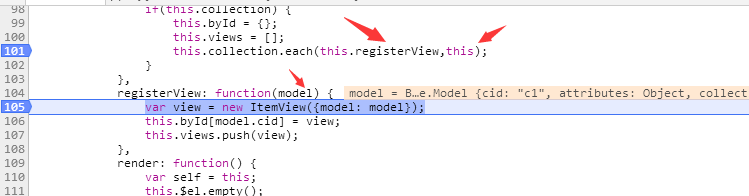
if(this.collection) {
this.byId = {};
this.views = [];
this.collection.each(this.registerView,this);
}
},
registerView: function(model) {
var view = new ItemView({model: model});
this.byId[model.cid] = view;
this.views.push(view);
},
render: function() {
var self = this;
this.$el.empty();
_.each(this.views, function(view) {
$_el = view.render().$el;
self.$el.append($_el);
});
}
});
var aView = new ListView({el: "#alist", collection: alist});
aView.render();代码如上:
this.collection.each方法第二个参数传this,代表什么意思?
第一个参数直接调用registerView方法,方法里没有传model,那model是从哪里来的呢?

你找找文档吧。
this.collection.each方法第二个参数传this,代表什么意思?
答:我猜这个应该是一个绑定上下文的。
registerView方法,方法里没有传model。
答:就和jquery的each一样。里面他是会传参数的。比如这样$(selector).each(function(index,element))