在做项目中用到依赖包,而package.json中会记录各个依赖的版本,如果想要更新依赖,可以使用npm update,但是这样更新后,新版依赖的版本号在package.json中并不会作出相应的更新。
例如一个项目中的package.json如下:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^1.11.2"
},
"devDependencies": {
"lodash": "^2.4.1"
}
}如何同时更新devDependencies与dependencies下的依赖并将版本号更新为最新版?

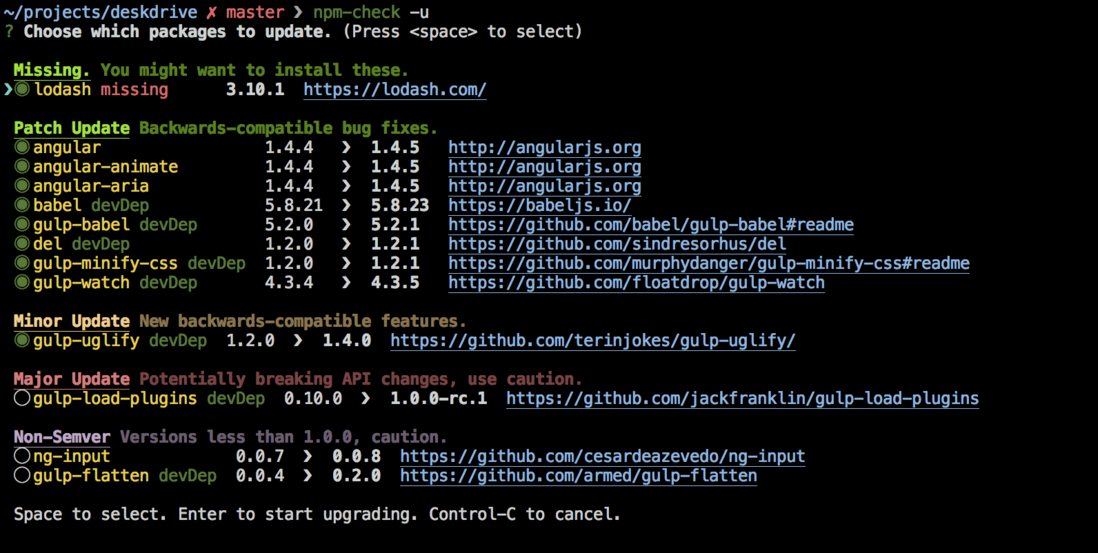
npm-check 点击查看原出处的文章的
npm模块升级工具npm-check,提供命令行下的图形界面,可以手动选择升级哪些模块。
功能特性:
依赖更新及时提醒
提供软件包更新接链,可以及时更新升级
友好的提示你所缺少的依赖包,减少不必要的盲目查找
支持安装在全局工作环境,via -g
平滑更新升级,via -u
支持公有域和私有域@scoped/packages
支持ES6-style
可交替使用 public npm registry和 private registries, 像 Sinopia 一样
支持在命令行输入表情
可以选用npm@2 或者 npm@3来提高效率
要求:Node 4 以上
http://static.oschina.net/upl...

安装
使用
看起来还不错