function Person(age){
this.age=age;
}
Person.prototype.getAge=function(){
return this.age;
}
//调用函数
var person=new Person(9);
alert(person.getAge());//9
各位大神好,本人小白一枚。望能请教下,原型模式中的this指的是哪里(代码如上所述)?
按照我的理解,调用Person函数后,函数中的this应该指向的是调用它的对象new Person(9),而这个对象中拥有age属性,为该对象所特有;Person.prototype应该是另作为一个对象出现的,那么该对象就有自己的this来表示当前的对象Person.prototype.然而该this对象中没有age属性,两者的this应该不是同一个对象,那么调用后,就不应该显示为9.可实际确实显示为9???该如何理解?
高程中这么说,每个函数在被调的时都会自动取得两个特殊变量:this和arguments.内部函数在搜索这两个变量是,只会搜索到其活动对象为止;

我来试着解释一下
首先,
找不到理由反驳,它确实是一个对象。但你可能忽略了一点:
prototype是负责构建 instance(实例,也就是你 var 出来的 person)的__proto__属性我觉得影响你理解的关键问题出在这里。记住一句话就好:谁调用方法,
this就指向谁 (这样说能不能涵盖所有情况我不确定,但我一直这么理解的= =)。因此,你认为的 “该对象有自己的 this 来表示 Person.prototype” 是不确切的。.prototype也不是个方法,根本就没有方法调用。后面你会看到,其实 新创建的对象person是继承自这个Person.prototype,这样的关系。另外,
this这个东西,只出现在执行上下文中,并不是 Object 的固有属性。一旦脱离了执行环境,谈this意义就不太大了。证明这个很简单,你写一个函数调用,执行完了之后,你试试输出
this,如果你在浏览器 console 里运行,你应该只可能得到Window。但如果你进入断点调试,你就可以输出每一个执行阶段的this理解了上面这些,咱们来看

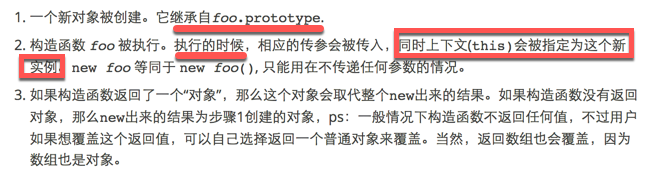
new这个关键字。先看这里:https://developer.mozilla.org...重点帮你划好了:
那么现在你应该就能理解,
var person=new Person(9);这行代码的结果就是,person这个 Object,里面有了个age属性,而且这个属性的值为 9。回到显示 9 的问题,现在你应该能理解了吧。
person.getAge(),显然,getAge()是一个方法,person这个东西在调用他,因此,在getAge()这个方法的上下文(执行环境)里,this就是指代person,因此这个时候函数返回person.age,因此是 9不知道这么说你明白了没。。有问题的话评论就好。