问题原题:
现在有一个div,给它加上width:200px,padding-top:20%那么现在这个div多高?
这个问题我搞清楚了这个20%是以父级元素作的width为参考,如果父级都没有设置width就以浏览器的可视区域的width做为参考。
现在的问题是:
这种情况我发现只有设置有padding-top或者padding为百分比的时候出现,我想问问为何会出现这种设置了padding-top或者padding为百分比的时候padding的值会以父级元素的width做为百分比的参考?是什么导致了这个情况?

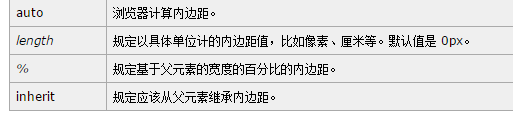
现在楼上被采纳的答案里,那个http://www.w3school.com.cn/的截图是错的,或者说,表述不准确。
并不都是相对于父元素,w3c官方给出的定义是相对于包含块(
containing block)百分比形式的
margin-top和padding-top,都是相对于元素包含块的宽度。文档:
margin:
非官方中文版:http://www.ayqy.net/doc/css2-...
w3c官方英文版:https://www.w3.org/TR/CSS21/b...
padding:
非官方中文版:http://www.ayqy.net/doc/css2-...
w3c官方英文版:https://www.w3.org/TR/CSS21/b...
而且,包含块并不是指父级元素,
文档:
非官方中文版: http://www.ayqy.net/doc/css2-...
w3c官方英文版:https://www.w3.org/TR/CSS21/v...
比如下面的代码:
浏览器F12可以看到.inner这个div margin-top 和 padding-top 计算值都是 40px。
这个值是它的包含块.outer 的宽度 200px*20% =40px。
而不是它的父元素 .mid 的宽度 100px*20% = 20px。
(如果元素具有'position: absolute',包含块由最近的'position'为'absolute','relative'或者'fixed'的祖先建立。如果该祖先是块级元素,包含块由该祖先的padding边形成。)