使用的vue-cli脚手架搭配vue-router,配合高德地图实现的简单应用,微信端可以完美运行,同样的代码,封装成webapp 在android下可运行,但是ios端就会造成无限循环卡死现象,而且造成循环的地方不止一个
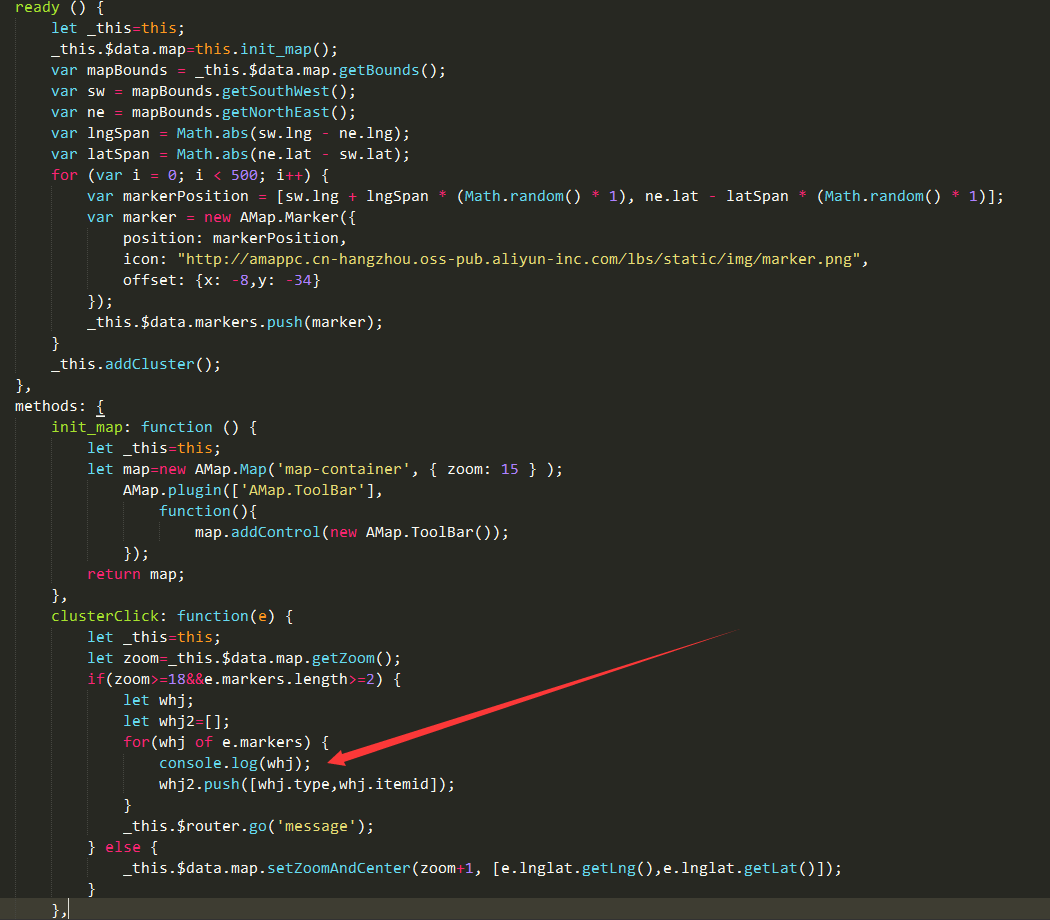
以为程序逻辑问题,精简了好多代码,此时有一个造成循环的地方(箭头处)
现在留着的代码是实例化地图然后聚合显示500个点,点击聚合点,如果在最大视图时聚合点仍有多个点标记则跳到另一页面显示此聚合点的所有点
出现死循环的情况是:在vue-router下非第一次进入地图页面时
也就是说第一次进入地图页面,不会出现问题,从地图页面切换出去后再切换回来,就会有死循环
代码如下
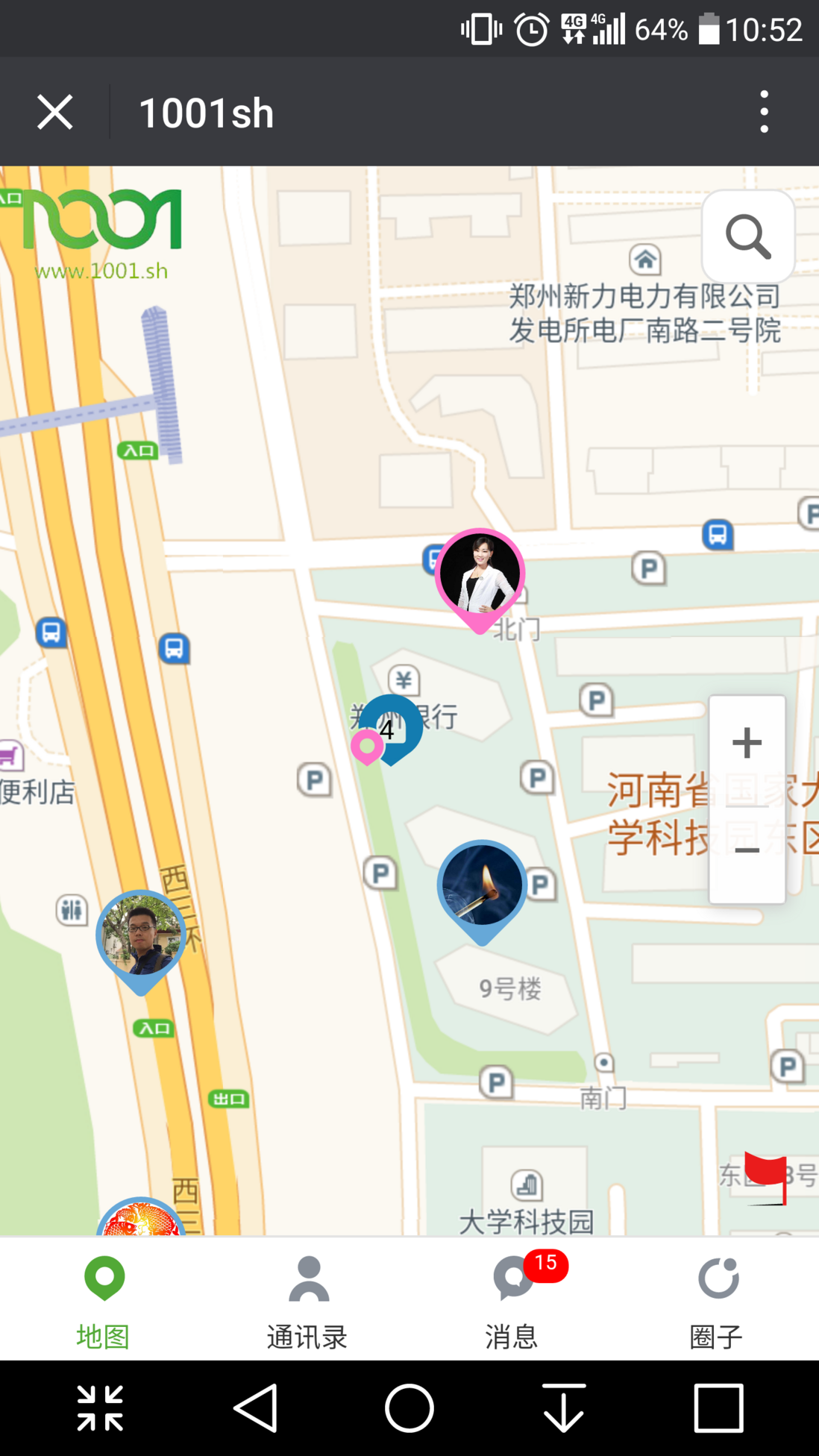
运行效果如下



之前也有接过地图,并没有遇到这个问题,会不会是啥多界面,单界面啥的,
我只是个iOS,前端Vue的东西不是很懂,之前接公司前端写的Vue代码,遇到过这种生命周期类的问题,会不会有这个可能