网上说端口被占用了,我Kill了端口,还是不行,
把port: 8080换成别的也不行,第一次运行还是好好的,从第二次开始,就报错了
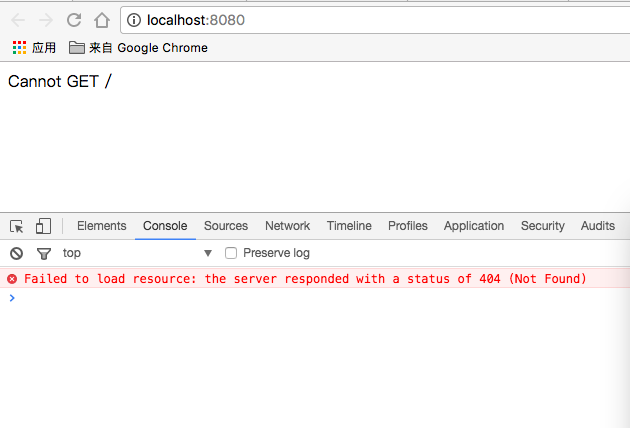
vue cli 使用npm run dev 报错Cannot GET /
我刚遇到这情况,我是因为改了config/index.js里的dev: {assetsPublicPath: '/',}改成了assetsPublicPath: './' 。你看看是不是这里的原因。
有两个环境,一个是build,一个dev,在config/index.js里面修改,build:{assetsPublicPath:'./'},dev里面不需要修改,dev:{assetsPublickPath:'/'}.我本来在window上面开发的,后面移到linux上面,刚开始报错,我就把dev里面的路径改了,不报错,但是浏览器提示cannot GET.怎么都找不到原因,就把dev路径改回去了,重新再npm run dev一次,就成功了。
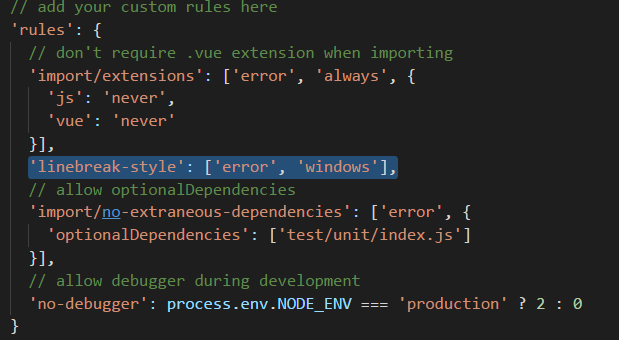
环境问题吧! 我公司的一个大牛帮我解决过 在.eslintrc.js 中 rules 属性中配置 window环境(如果你在win上运行错误的话) 'linebreak-style': ['error', 'windows'],
请问楼主您的问题解决了吗,我之前还好好的,执行npm run build之后拿到服务器上测试了还行,但是回来之后执行npm run dev 就报这个cannot GET/了,配置都还原回去了,还是不行,如果解决了可以告诉下吗,1256527506 谢谢了
我也遇到和楼主一样的问题,但是我的情况: 在服务器上跑报这个错误 Cannot GIT / 本地 pull 下来后 npm run dev
编译正常运行??? 这个是什么情况呢???? 如果说是代码有误或者路由设置问题,但是我本地确实是可以的呀 。。请指教。。
确实是路由问题,我的问题原因是: 服务器端文件命名大小不对,导致路由地址错误!。。从哪里发现的呢? git pull 看记录,修改提交到一个大写命名的文件中去,,,而我的是小写的,,,去服务器修改文件名保证提交文件名一致即可!
我在配置解决css里面background:url(),的时候修改了/config/index.js里的dev和build两个位置的 assetsPublicPath: './',但是只要修改build中就可以了,dev中的不要动
其实是端口占用了,我关闭另一个服务,就没问题了,重新安装npm,升级npm都是无用功,先确保只有这一个服务,如果不是服务端口冲突,大多数都是服务端口冲突导致的,重启浏览器,关闭其他一切服务,ok
解决了,我这边是本地开发,http://localhost:8080 报Cannot GET /错误,本地加了一个index.html文件,在webpack.dev.config.js增加一个开发服务器配置:
module.exports.devServer = {
contentBase: path.resolve(__dirname, './'), // 定义页面文件的位置
historyApiFallback: {
rewrites: [
{ from: /./, to: '/src/vue/index.html' } // 指向我本地的html文件
]
},
hot: true,
inline:true,
port:8080 //端口你可以自定义
};你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.3k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.9k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.2k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.8k 阅读✓ 已解决
vue2.6,打包后app.js,8M,chunk.js,6M,加载打开页面很慢,有什么办法减少,打开页面快一些?
vue2.6,打包后app.js,8M,chunk.js,6M,加载打开页面很慢,有什么办法减少,打开页面快一些?2 回答4.8k 阅读✓ 已解决
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.4k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答1.9k 阅读✓ 已解决






命令行那边报什么错呢?
这是运行正常的截图 ,所以你
npm run dev自动打开页面就报错的话,我觉得可能是依赖没安装完全或者 你再init一个新的项目试一下呢