Q:我在页面上加了一个iframe,然后给里面的对象绑定hammerJS中的事件,事件好像是加上去了,但是监听不到;
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hammer</title>
<script src="hammer.js"></script>
<script src="../../../lib/jquery.js"></script>
<style>
.box1 {
background: red;
width: 200px;
height: 200px;
margin: 100px auto;
background-image: url(../../../image/1.jpg);
background-size: cover;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="box1"></div>
<iframe id="iframeCover" src="index6.html" width="400px" height="400px"></iframe>
</body>
<script type="text/javascript">
var $box = $('.box1');
var mc = new Hammer.Manager($box[0]);
mc.add(new Hammer.Pan({
threshold: 0,
pointers: 0
}));
mc.on("panstart panmove", onPan);
function onPan(ev) {
console.log(ev);
}
var f;
$("#iframeCover").load(function() {
console.log("test-------------iframe 加载完成啦----------------");
var framedocument = this.contentWindow.document;
f = $(framedocument); // f = $(this).contents()
var $box = f.find('.box');
var mc = new Hammer.Manager($box[0]);
mc.add(new Hammer.Pan({
threshold: 0,
pointers: 0
}));
mc.on("panstart panmove", onPan);
function onPan(ev) {
console.log(ev);
}
})
</script>
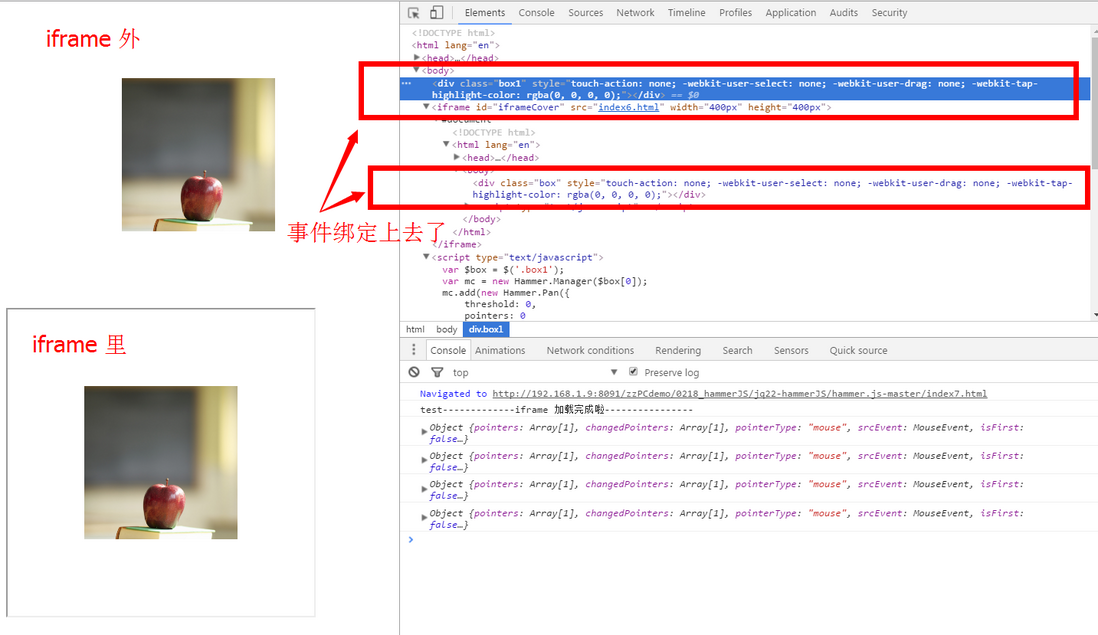
</html>效果图:
同样的代码,对iframe外面有效,但是对里面无效,不知道哪里配置错误了,希望有经验的前辈能帮帮我

请问你解决了吗?我刚刚好也碰到这个问题