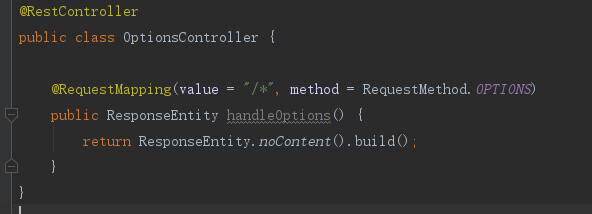
具体情况看截图
我封装了一个ajax模块,源码如下
import axios from 'axios'
import Qs from 'qs'
export default {
post: function (url, data) {
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
let config = {
//请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url
url: url,
// 请求方法同上
method: 'post', // default
// 基础url前缀
baseURL: 'http://127.0.0.1/netdisk/public/',
transformRequest: [function (data) {
// 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
data = Qs.stringify({});
return data;
}],
transformResponse: [function (data) {
// 这里提前处理返回的数据
return data;
}],
// 请求头信息
headers: {'X-Requested-With': 'XMLHttpRequest'},
//parameter参数
params: {
timestamp: Date.parse(new Date()) / 1000
},
//post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错
data: data,
//设置超时时间
timeout: 5000,
//返回数据类型
responseType: 'json', // default
}
return axios.post(url, data, this.config)
}
}
然后在组件内部使用
this.ajax.post(url, form)
.then(function (res) {
console.log(res)
})
.catch(function (err) {
console.log(err)
})调用失败,报上图错误,这是怎么回事呢?
我服务器设置了CORS头部为*,并且在其他地方使用file标签跨域上传文件成功了,说明服务器设置没问题,现在问题应该是出在vue.js部分,但是究竟是啥问题呢?




你应该只设置了
Access-Control-Allow-Origin:*根据报错提示,你还需要添加
"Access-Control-Allow-Headers":"Authorization,Origin, X-Requested-With, Content-Type, Accept"来设置允许跨域的http请求头(具体根据你的代码来定)类似的还有
"Access-Control-Allow-Methods":"GET,POST"`