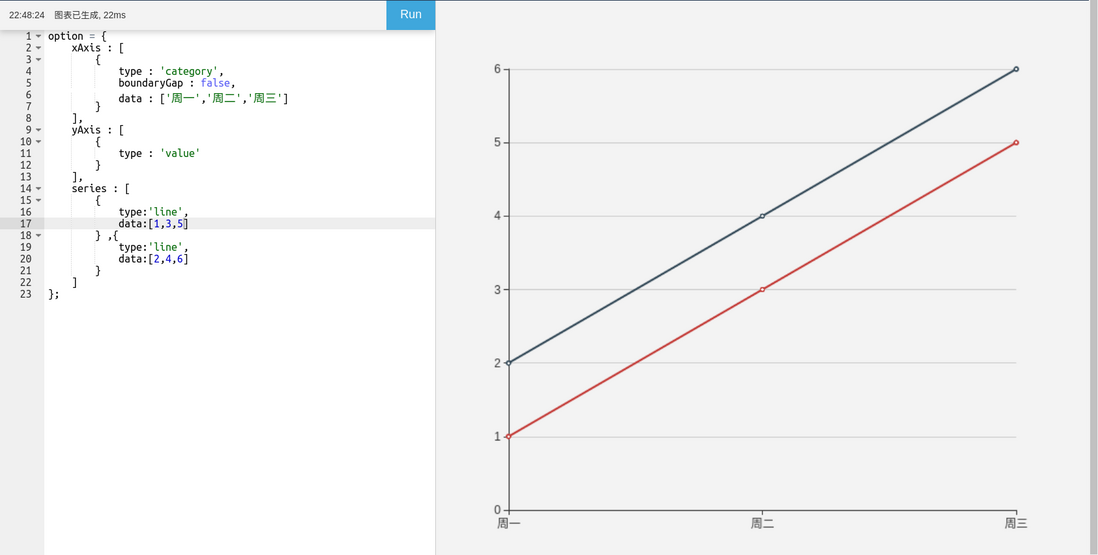
使用echarts画折线图。假如有3天,想要周一显示1,2;周二显示3,4;周三显示5,6。想象中应该是周一这个x轴上有('周一': 1)和('周一': 2)两个坐标连成垂直的直线。周二周三也是一样。总共有3条垂直直线。但结果却是
option = {
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[1,2,3,4,5,6]
}
]
};是什么原因?怎样达到我的需求?