各位大哥好,我刚接触vue,遇到了个比较奇怪的问题。
这是我前端在vue文件里写的代码
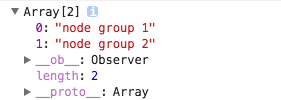
在post传之前我把数据打印出来了:
是个数组。
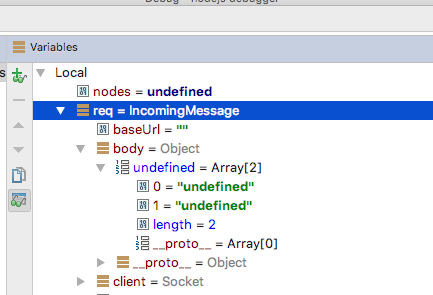
但是在后台nodejs中获取到的就变成了Object,,,
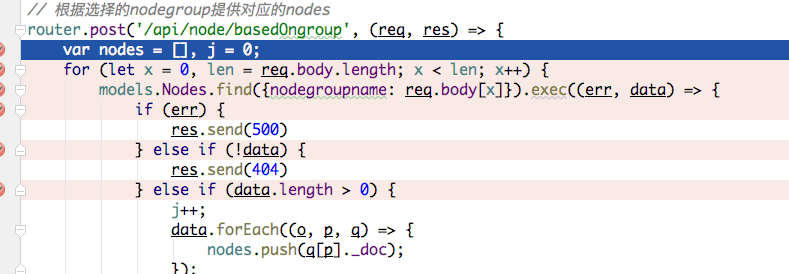
这是我nodejs端的代码
通过webstorm的调试可以看到req.body变成这样了:
请问各位大神,这是为什么啊,这同样的代码我之前用的都是没问题的,之前我是没用webpack,引用都是直接引用在html里,现在我是改成webpack了,但是该引用的我应该都引用了呀,不然都传不到后台去吧。。。
小弟这里先谢过。





这就是数组啊,body本来就是一个对象,下面那个叫undefined的数组才是你传到后端的数据。