用了express+webpack+vue去搭建前端框架
有一个奇怪的问题在
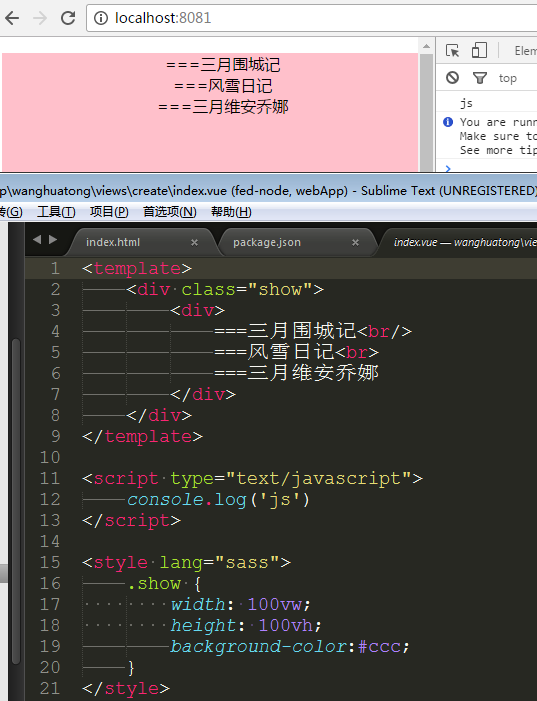
我有两个页面一个对应的是主入口localhost:8080
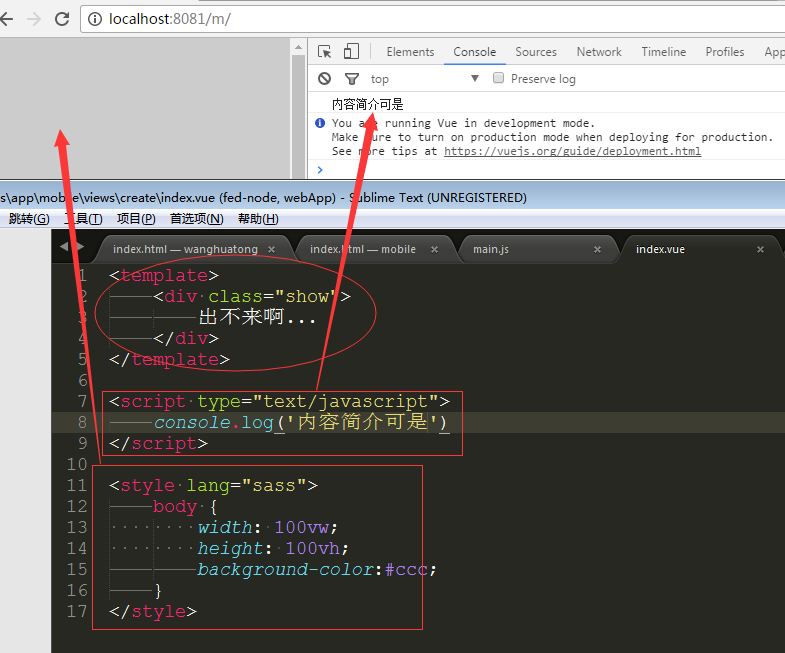
一个是localhost:8080/m/,可是在这个带m下的
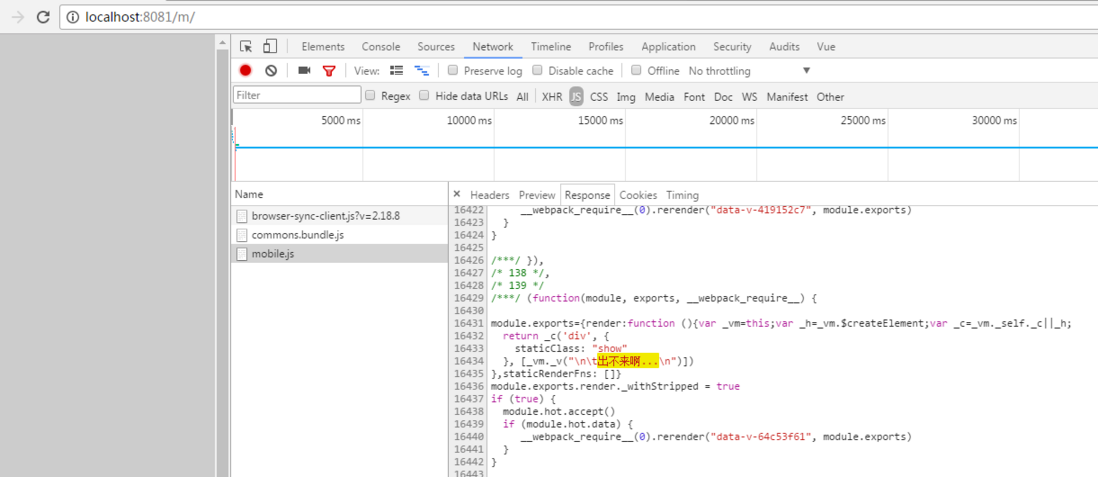
vue里面的template下的内容在页面上无法显示,js和css就一切正常
而不带m的主入口就没有这问题,这是什么情况?
再他编辑的js里又能看到
config.js
"vue-hot-reload-api": "^2.0.11",
"vue-html-loader": "^1.2.4",
"vue-loader": "^11.3.4",
"vue-style-loader": "^2.0.5",
"vue-template-compiler": "^2.2.6",
"webpack": "^2.3.3",
"webpack-dev-middleware": "^1.10.1",
"webpack-dev-server": "^2.4.2",
"webpack-hot-middleware": "^2.18.0",
"webpack-merge": "^4.1.0"
},
"dependencies": {
"consolidate": "^0.14.5",
"ejs": "^2.5.6",
"express": "^4.15.2",
"vue": "^2.2.6",
"vue-router": "^2.4.0",
"vuex": "^2.2.1"
}



路由正确了吗