苦脑屎了,不知道这是什么回事!
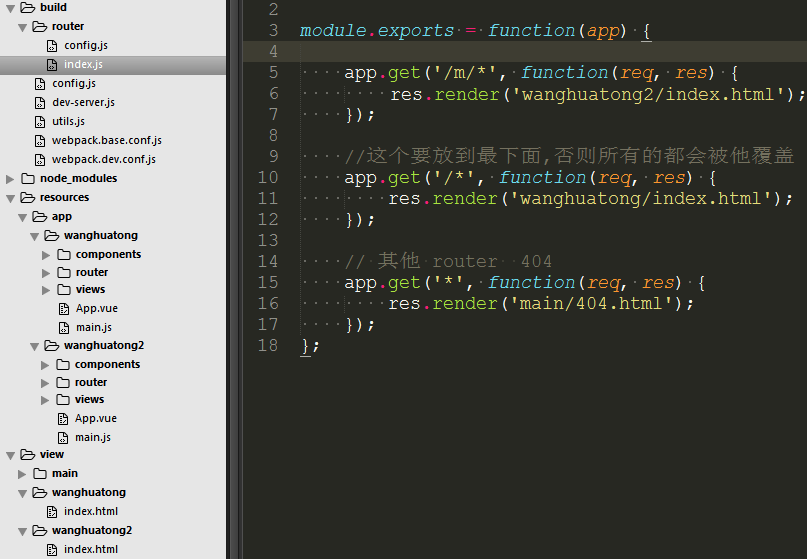
用express+webpack+vue搭建好一个wanghuatong页面一切都ok,
但是在加一个wanghuatong2页面的时候
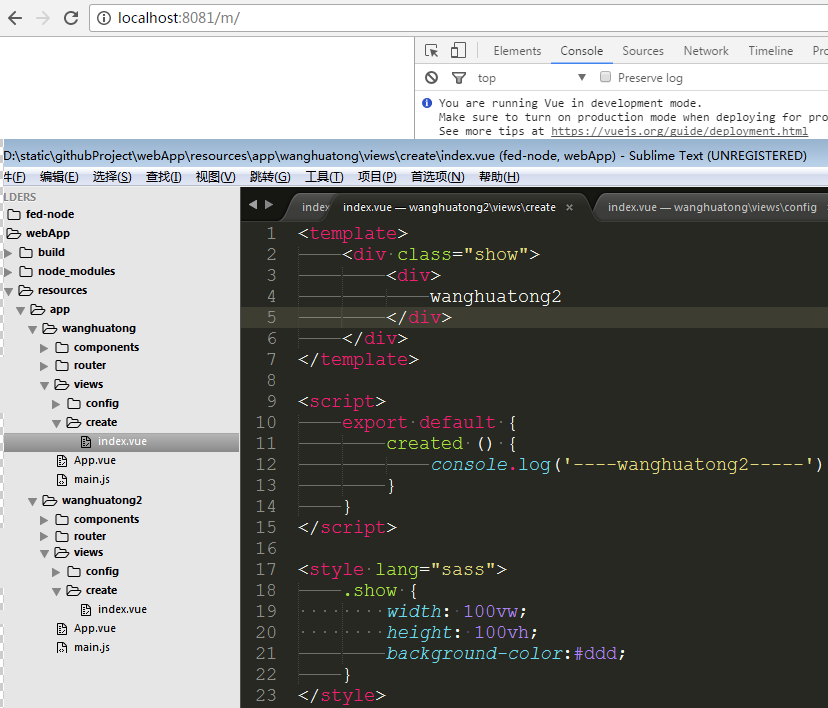
它下面的router-view里的vue代码就什么反映都没了
而且都是一模一样的拷贝过来的,就下面这样
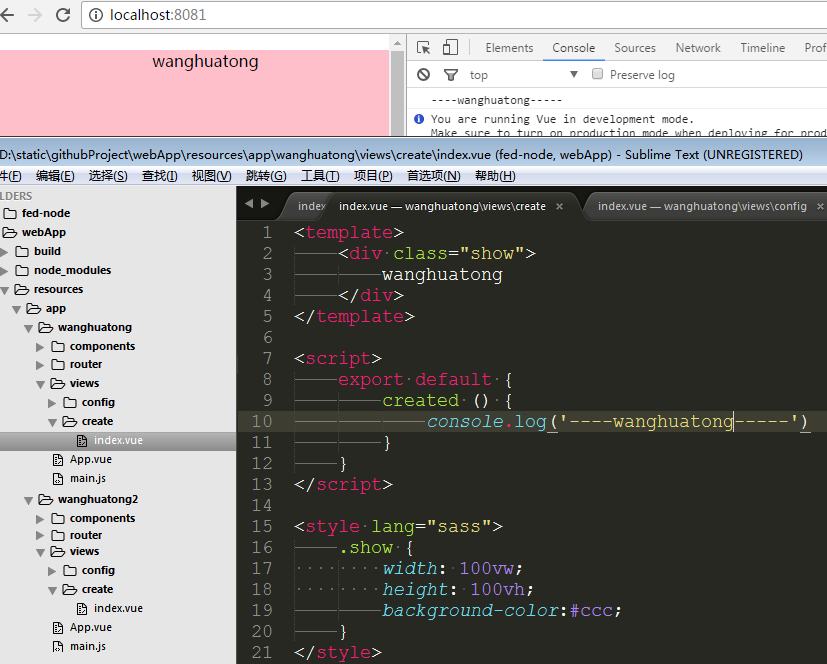
访问localhost:8081一切正常,但访问localhost:8081/m/他的router-view下的vue组件内容为空
求解!!求解!!求解
localhost:8081
localhost:8081/m/




你用vue-router的话 html只要一个就好,像你的需求只需一个
<router-view></router-view>通过路由切换渲染不同的.vue组件。你的目录好像是做了两个html文件通过express做的跳转,类似ejs模板的,感觉没用上vue-router