子组件通过getters获取vuex中管理的数据,其实就是父组件是一个表格,每一行都有一个按钮,点击出来一个弹出框显示具体信息。
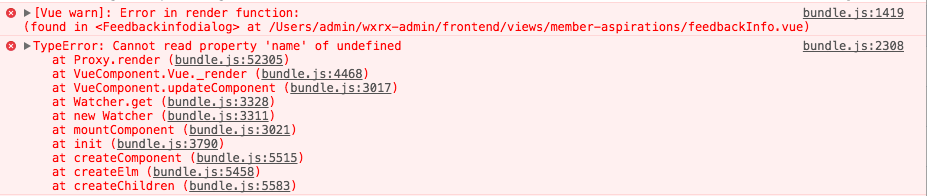
报这个错误
但是功能是没问题的,可以使用的。难道是页面开始加载了,但是computed还没来得及从vuex中获取状态? 我是刚开始用vuex,还是说我vuex使用的不恰当,在子组件里面如果获取一个vuex中的状态,直接computed就可以了?
小弟在这里谢过先
这是父组件:`
<template>
<div>
<el-table
:data="feedbackData"
stripe
style="width: 100%">
<el-table-column
prop="date"
label="反馈日期"
width="250">
</el-table-column>
<el-table-column
prop="name"
label="用户名"
width="240">
</el-table-column>
<el-table-column
prop="id"
label="用户ID"
width="240">
</el-table-column>
<el-table-column
label="反馈信息"
>
<template scope="scope">
<el-button type="text" size="small" @click="feedbackInfo(scope.$index,scope.row)">查看</el-button>
<feedbackinfodialog></feedbackinfodialog>
</template>
</el-table-column>
</el-table>
<!--{{msCheckData.name}}-->
</div>
</template>
<script>
import { mapState } from 'vuex'
//弹出框 组件
import feedbackinfodialog from './feedbackInfo.vue'
export default {
data() {
return {
}
},
computed: {
...mapState({
//获取vuex中的feedbackData
feedbackData: state => state.ms.feedbackData
}),
},
methods:{
feedbackInfo(index,row){
this.$store.commit('setIndex', index);
}
},
components:{feedbackinfodialog}
}
</script>
<style scoped>
</style>
`
这是子组件:
`
<template>
<div>
<el-dialog :modal="false" :title="msCheckData.name+'的反馈'" v-model="msCheckData.dialogVisible" size="tiny">
<span>{{msCheckData.content}}</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'feedbackinfodialog',
data() {
return {
}
},
computed: {
msCheckData () {
return this.$store.getters.msCheckData
}
}
};
</script>
<style></style>
`
这是vuex文件:
const state = {
feedbackData: [{
date: '2016-05-02',
name: '王小虎',
id: '213231312213',
content:'这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息',
dialogVisible:false
}, {
date: '2016-05-04',
name: 'zhangsan',
id: '131231231231',
content:'这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息',
dialogVisible:false
}, {
date: '2016-05-01',
name: 'lisi',
id: '123123123123',
content:'这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息',
dialogVisible:false
}, {
date: '2016-05-03',
name: 'wangwu',
id: '989879798932',
content:'这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息,这是一段信息',
dialogVisible:false
}],
//点击查看的第几条数据
index:''
}
// 更改vuex状态的方法
const mutations = {
setIndex(state,index){
state.index=index;
state.feedbackData[index].dialogVisible=true;
console.log(state.index)
}
};
// service
const actions = {}
// 从state中派生状态
const getters = {
//返回查看的数据
msCheckData:state=>{
return state.feedbackData[state.index];
}
};
export default {
state,
getters,
actions,
mutations
}

你的state中index的初始值不应该是'',如果是'',第一次进入的时候state.feedbackData[state.index]就相当于state.feedbackData[''],从而导致msCheckData为undefined,所以后面报错,因为computed是实时计算的,但是由于你点击了导致后面index变化了,所以你发现后面功能没有问题