<template>
<div class="curve-shadow effect">
<div class="title">这是title</div>
<div class="content">这是content</div>
</div>
</template>
<script type="text/ecmascript-6">
</script>
<style lang="stylus" rel="stylesheet/stylus" scoped>
.curve-shadow
width : 100%
height : 200px
background : #F6F1C8
color : #D67E1C
padding : 10px
.effect
position : relative
box-shadow : 0px 1px 4px rgba(0,0,0,0.3),0px 0px 40px rgba(0,0,0,0.1) inset;
.effect:before,.effect:after
content : ""
background : #f00
position :absolute
top : 50%
bottom : 0
left : 10px
right : 10px
box-shadow : 0 0 20px rgba(0,0,0,0.8);
border-radius : 100px/10px;
</style>
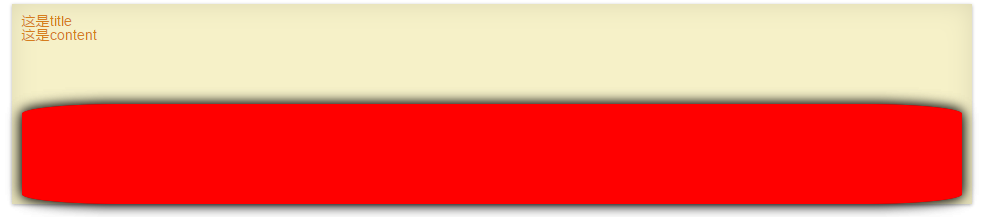
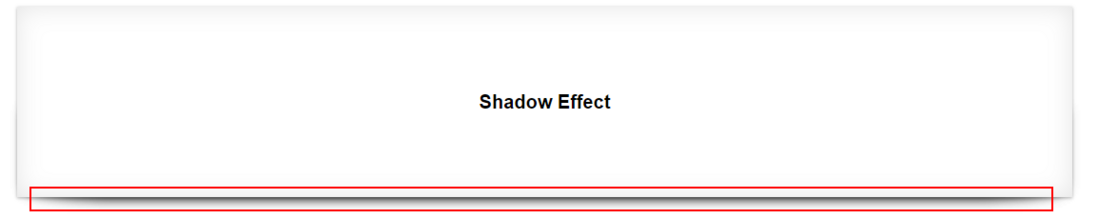
我想把红色区块隐藏到黄色区块下边,但是保留红色区块底部阴影,效果大概如下:
怎么修改?



楼主按照下面这样子做,看看是不是你想要的效果.curve-shadow添加position : relative;.effect去掉position : relative;.effect:before,.effect:after添加z-index:-1;