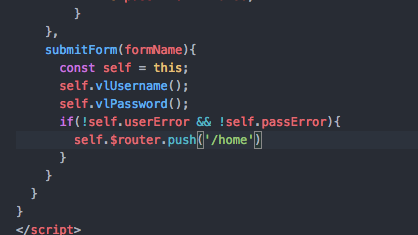
第一次进入页面的时候,我在登录页(/login)进行了 this.$router.push('/home') 登录操作,正常跳转到home页面,然后 我在home页面,进行了退出操作,就是直接重定向到了/login 页面。
但是此时,从login登录时,发现 this.$router.push('/home') 不起作用了。。一直刷新当前页面。
是因为 $router里已经有'/home'不能再push了么?该如何解决。
在线预览地址 http://coolyc.win/demo/demo1/...
登录
退出



谢邀。一直再刷新?从/login到/home是事件触发的吧。那么从/home退出也是事件触发的吧。还没触发事件怎么会一直重复操作呢?把我搞糊涂了呢、、、