【二次更新】:楼下采纳的答案说的很好,就是这个道理才想明白~~
【更新】:找了好久还是解决不了,用localStorage代替了……有知道怎么处理的同学还望赐教,感谢~
问题:微信里面的Vue项目,需要保存用户信息,想着在cookie中保存userid和openid,然后每次请求头都带上这两个,找到一个vue-cookie插件,根据文档可以写入新的cookie,但是怎么着都读取不了,各位有什么好的方法保存用户信息吗?或者说下怎么读取cookie值也行哈~
代码:
mounted () {
this.$cookie.set('SESSION', this.$route.query.SESSION, 1);//取URL参数发送给后台,这个可以实现了,也就是写入cookie
this.$store.commit('getUserid',this.$cookie.get('userid'));//想在这里读取cookie中的userid,保存在store中,但是实现不了
this.$ajax.post('/app/user/xxx.do').then(response => {
this.items = response.data.body.datas;//返回的数据
this.userid=this.$cookie.get('userid');//这里也是取不到cookie的
}, response => {
alert("出错啦!")
})
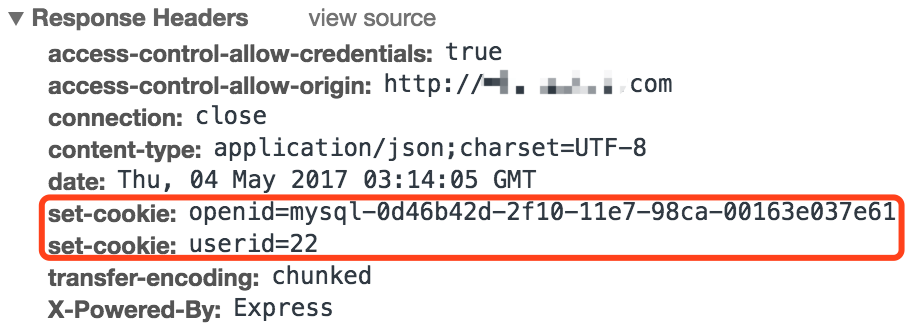
},截图:后端返回头信息里面是有这两个参数的


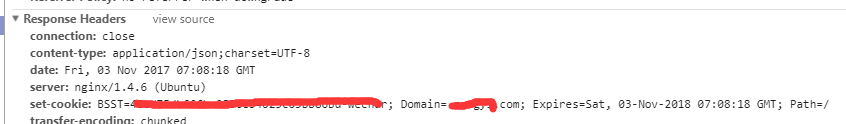
浏览器访问的域名,与返回cookie的domain一致,会自动写入cookie

比如浏览器访问时http://local.xxx.com/xx/xxx;
返回的cookie domain应该为 Domain=.xxx.com;此需要服务端配置
之所以不配置全域名,为了使所有二级域名都可使用该cookie