for (var key in arr) {
if (arr.hasOwnProperty(key)) {
console.log('这一次可以输出key'+key)
this.$http.post('/getPaperListByCIdAndTId', {
teacherId: window._const.teacherId,
}).then((res_in) => {
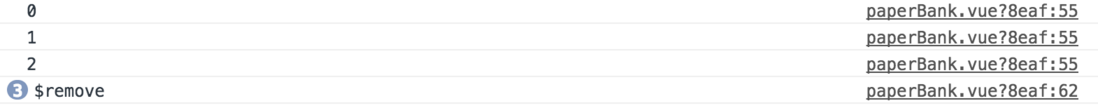
console.log('这一次不能输出key'+key)
})
}
}
第二次输出的是$remove
或者告诉我怎样在.then里获取到key



这个问题是比较典型的循环变量作用域的问题。
then()中的回调被调用的时候key可能已经循环到最后一个了(也可能是间的某个值),所以里面使用的key值是当时的key值。这在 ES6 中要可以用let代替var来解决(因为我看你已经用了 ES6 的箭头函数,所以先用 ES6)如果要写 ES5,可以用个 IIFE 来封局部化 key 值(通过参数传入,所以不会变了)
推荐函数式写法,看起来比较简洁,ES6 可以这样干
ES2017 还可以用 async,语法更简洁