上述问题在Android端没有问题,只是在iphone中出来的。
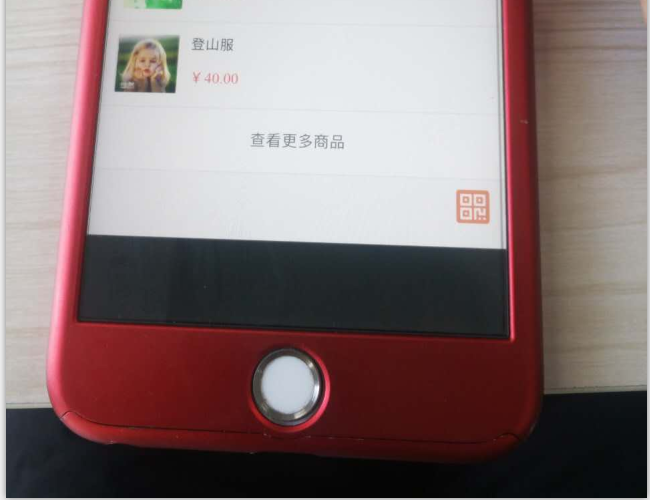
图片中底部导航元素和扫码图标都是用position:fixed定位的,打开页面滑动到底部,继续向上滑动时,浏览器的背景就被带着向上滚动,并且会覆盖上面说的固定定位的元素。不知道大家有没有遇到过。。。
如何解决iphone手机微信浏览器中滑动到页面底部出现黑色背景盖住position:fixed的页面元素的问题?
阅读 11.5k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进





你的问题解决了吗?
你看看这样行不?
var $window = $(window);