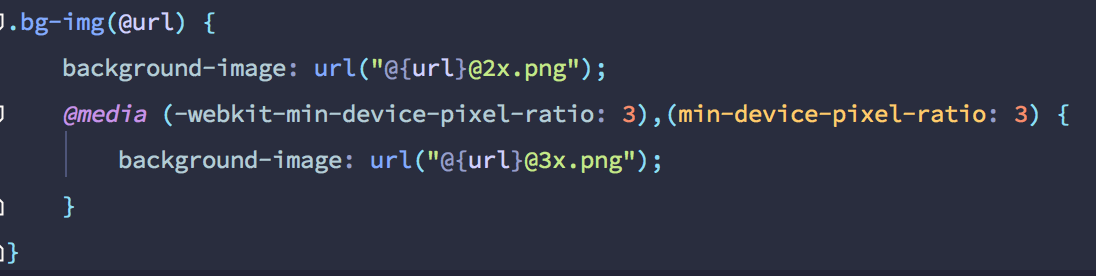
下面这段less代码有什么问题吗?
为什么我在配合vue+webpack使用的.vue文件里,像这样引用以后会报错?
我是先在vue文件里@import了上面的less文件,然后就报错. 直接把上面的mixin写在vue文件里就没有问题.
报的这个错误
更新: 我找到问题了, 是路径问题. background-image: url("../../components/header/@{url}@2x.png"); 要这样写. 资源路径是相对mixin.less的 不是vue文件的. 这就很尴尬了. 有什么办法把绝对路径传进去吗?



这个问题我也遇到过,看了
webpack的issue,貌似是一个bug,@import进来的mixin无法使用