form表单上,渲染列表当然是从后端来取,但是运营那边添加具体的地址 ,需要传坐标到后端(后边做天气和导航可以用到),坐标是通过百度地图的渲染,鼠标点击或者是 运营人员 键盘输入具体地址 然后按enter键 百度地图API自动生成的lng和lat,但是表单数据的每一行 是可以编辑的,编辑的时候,会把数据展现出来,再把百度地图 自动定位到那里,这里边的百度 vue组件 周期都写在哪里呢,都写在mounted里?问题是百度地图首次渲染后,mounted就结束了啊,编辑的时候 如何继续拿到lng和lat渲染到地图呢?描述的不清楚。。。语死早啊!
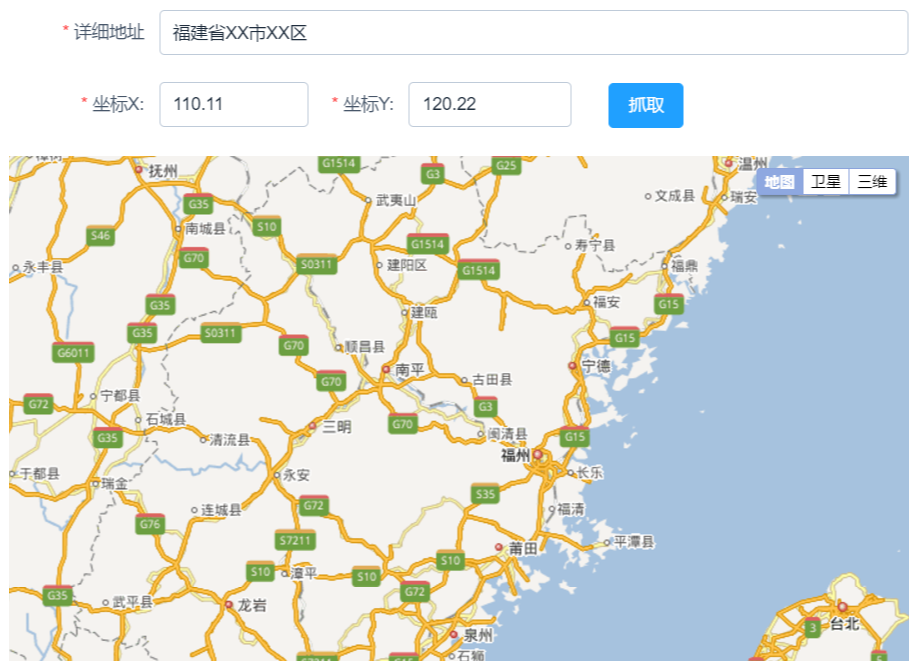
上图说,这张图 就是 小明输入详细地址,或者是点击地图上的一个点,坐标X和Y自动填入,这是表单的添加,
那么表单的编辑,我可以拿到后端的data来渲染这些input,那么这个地图就头疼了,如何让地图也自动来定位到那个值呢。
element-ui vue版的表单 使用百度地图的API DOM操作的问题
阅读 8.3k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.6k 阅读✓ 已解决
el-select设置为多选,如何让它只能选择一项?
项目中的el-select开始设计为多选,所以后端属性对应是集合类型,但是现在需要改为单选,但是后端不愿意改,因为涉及到的地方多,所以像知道能不能单纯前端处理,就是前后端对应的属性还是集合类型,但是当用户选中一项时,覆盖掉之前选中的,这不就变成单选了吗?能否做到呢?5 回答1.3k 阅读✓ 已解决
为什么 el-tabl操作列加了 fixed="right"之后 列边框线不完整,有大佬知道原因吗?
el-table操作列加了fixed="right"之后,操作列上下行的边框线消失了,只有第一行和最后一行是正常的,其他都有问题,有大佬知道是什么原因吗?操作列代码3 回答1.3k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答746 阅读
使用Windsurf或者cursor这种ai编辑器打开公司的业务代码会不会有代码泄露出去的风险?
目前公司的前端项目都是拿vscode写的,看到网上像cursor\trea\Windsurf这些ai编辑器非常流行,自己也想尝试一下,用这些工具打开公司代码会不会有安全方面的问题,比如代码泄露方面的问题。2 回答1.8k 阅读
vue2 el-button按钮禁用为什么失效了?
vue2中使用template包裹了两个el-button,并且template添加了判断条件,但是当showSteps值变化为3时,其中设置了disabled的‘生成’按钮禁用属性失效,仍然可以点击,elementui版本:2.15.14;webpack版本:3.12.0,vue版本:2.7.16 代码如下2 回答1k 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答818 阅读✓ 已解决


高德地图可以监听到movend事件 可以重新渲染