根据w3c文档描述:
The percentage is calculated with respect to the height of the
generated box's containing block. If the height of the containing
block is not specified explicitly (i.e., it depends on content
height), and this element is not absolutely positioned, the value
computes to 'auto'. A percentage height on the root element is
relative to the initial containing block.
即如果没有声明包含块的height,那么子元素百分数高度会重置为auto,那么以下代码:
<body>
<div style="height: auto; background: yellow;">
<p style="height: 50%; background: green;">NOT half as tall; height reset to auto</p>
</div>
</body>
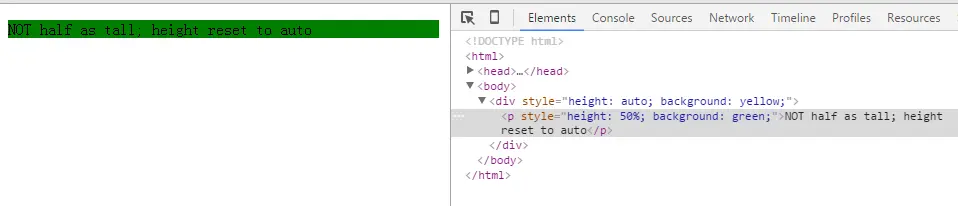
p元素的行高应该刚好由内容“NOT half as tall; height reset to auto”撑开,但是实际运行结果显示,行高为body元素行高的50%,如下:
请教大家,谢谢!


我在Google和firefox的测试结果都和你的截图不一致,可能是你当前用的浏览器版本的问题。