var htmlWebpackPlugin = require('html-webpack-plugin');
var path = require('path');
var webpack = require('webpack');
// var webpackMerge = require('webpack-merge');
module.exports = {
entry: './src/main.js',
output:{
filename:'./dist/bundle-[hash].js'
},
module: {
loaders: [
{
test: /\.css$/,
loaders: ["style-loader", "css-loader"],
},
{
test: /\.js$/,
loader: "babel-loader",
// include: '/src/static/views/'
},
{
test: /\.html$/,
loader: "html-loader"
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader'
}
]
},
plugins: [
new webpack.ProvidePlugin({
_ : 'underscore',
$ : 'webpack-zepto',
Zepto : 'webpack-zepto',
'window.Zepto': 'webpack-zepto',
'window.$': 'webpack-zepto',
fastclick : 'fastclick'
})
],
externals: {
zepto: 'window.$'
}
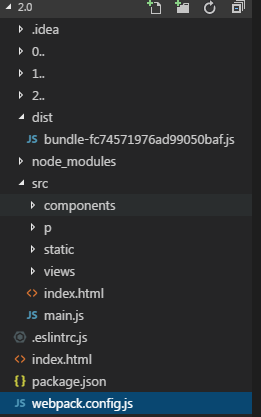
};请问为什么webpack打包之后项目根目录下会出现0..,1..,2..的文件夹,有什么作用
阅读 7.2k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
yarn安装包后报错,怎么解决?
vue3,node版本14yarn add @vant/g6 执行命令行后页面报错如下: {代码...} 解决报错5 回答2k 阅读
webpack 的 Tree Shaking 未删除没有被使用的图片,如何解决?
在业务项目 Business 中引用了组件库 Components,使用 webpack 构建,配置了 Tree Shaking 相关属性,未被使用的代码都被删除了,但未被使用的图片却出现在了最终产物中。比如,Components 导出了组件 ComponentA,存在这样的资源引用关系:ComponentA.tsx -> ComponentA.less -> ComponentA.png。ComponentA 未...1 回答2.8k 阅读
el-menu-item遍历对象数组渲染图片?
封装了一个el-menu,其中有对图片的渲染。第一种:menuData:[{name:'Image',scr:'@/assets/xx.png'}]2 回答565 阅读✓ 已解决
如何在splitChunksPlugin中处理未重叠chunks中的module删除问题?
splitChunksPlugin中拆分完usedchunks后,会删除其他info的module。如果info.chunks中存在一些没有和usedchunks重叠的chunks,但包含了该module,如果删除的话,那么这些chunks不就拆分不了module了吗?1 回答1.5k 阅读
style-loader的pitch方法如何引入css-loader处理结果?
style-loader的pitch方法是先于css-loader执行的,这时候css loader处理的内容还没有生成,那么style-loader是如何引入css-loader处理的结果的?1 回答618 阅读
webpack打包器更换rsbuild?
vuecli打包器更换为rsbuild使其能加速编译 , 怎么重写vue.config.js和package.json , 可以根据我的文件进行重写吗669 阅读
Webpack 5 如何加速热更新到秒级?
使用各种方式都没用(代码不压缩 , dll缓存(受限于读取速度)) , 唯一有用的是自己处理表中传递的路由 , 自己手动删除文件 , 是否存在其他方法 , 内部有几个导致时间异常的插件411 阅读

The reason you are seeing this is because the
output.filenameproperty is supposed to only contain the name of the file itself.What is happening is that webpack is assuming the folder path before it, and then using the
[hash]id of the lazy loaded bundles you are creating as the folder names.My best guess would be that you could instead change this to: