var htmlWebpackPlugin = require('html-webpack-plugin');
var path = require('path');
var webpack = require('webpack');
// var webpackMerge = require('webpack-merge');
module.exports = {
entry: './src/main.js',
output:{
filename:'./dist/bundle-[hash].js'
},
module: {
loaders: [
{
test: /\.css$/,
loaders: ["style-loader", "css-loader"],
},
{
test: /\.js$/,
loader: "babel-loader",
// include: '/src/static/views/'
},
{
test: /\.html$/,
loader: "html-loader"
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader'
}
]
},
plugins: [
new webpack.ProvidePlugin({
_ : 'underscore',
$ : 'webpack-zepto',
Zepto : 'webpack-zepto',
'window.Zepto': 'webpack-zepto',
'window.$': 'webpack-zepto',
fastclick : 'fastclick'
})
],
externals: {
zepto: 'window.$'
}
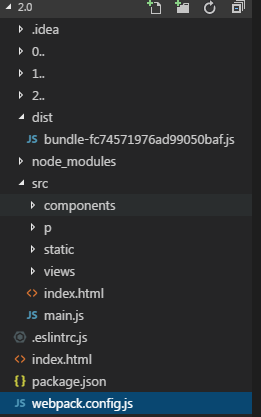
};请问为什么webpack打包之后项目根目录下会出现0..,1..,2..的文件夹,有什么作用
阅读 7.3k
推荐问题
el-menu-item遍历对象数组渲染图片?
封装了一个el-menu,其中有对图片的渲染。第一种:menuData:[{name:'Image',scr:'@/assets/xx.png'}]2 回答863 阅读✓ 已解决
React 19版本中如何正确配置Less样式不生效问题?
react19版本中配置less样式不生效按照网上能找到的所有的都配置了,还是不生效,css样式正常,less样式出不来,也不会报错,刚学习react,求大佬解答2 回答907 阅读
Vue项目刷新页面,String占用内存增大如何解决?
vue项目刷新页面(怀疑是页面内存泄漏导致,创建了一个空的vue页面刷新也是一样的效果) 请求静态资源 每刷新一次页面 内存分析器里String就会多一份webpack打包的js静态资源 占用内存较大!!1 回答944 阅读
webpack打包器更换rsbuild?
vuecli打包器更换为rsbuild使其能加速编译 , 怎么重写vue.config.js和package.json , 可以根据我的文件进行重写吗814 阅读
Webpack 5 如何加速热更新到秒级?
使用各种方式都没用(代码不压缩 , dll缓存(受限于读取速度)) , 唯一有用的是自己处理表中传递的路由 , 自己手动删除文件 , 是否存在其他方法 , 内部有几个导致时间异常的插件582 阅读

The reason you are seeing this is because the
output.filenameproperty is supposed to only contain the name of the file itself.What is happening is that webpack is assuming the folder path before it, and then using the
[hash]id of the lazy loaded bundles you are creating as the folder names.My best guess would be that you could instead change this to: