打包后的图片是损坏的
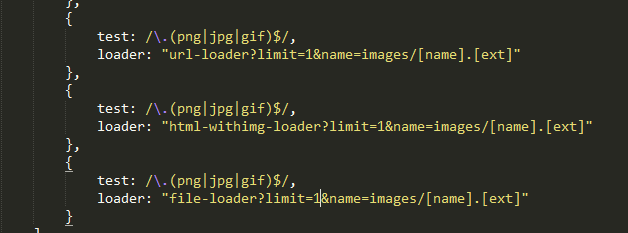
我不想要base64的形式,就设置了limit为1,不设置成1就不会损坏
=============================问题2=========================================
=============================问题3========================================
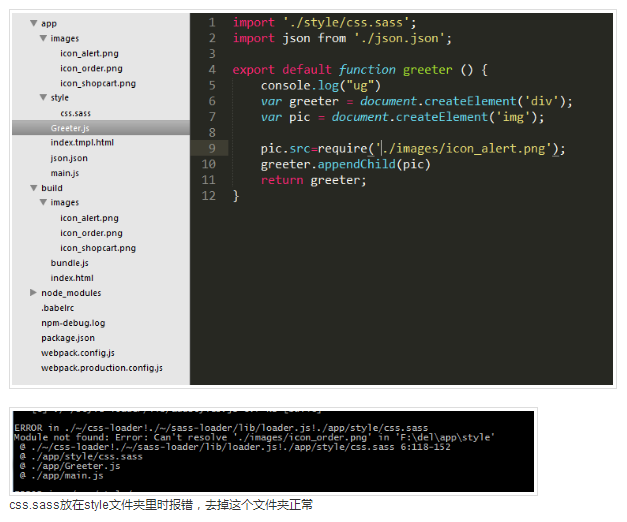
background: url("../images/icon_order.png"),
打包后background: url(images/icon_order.png);







file-loader的limit去了,url-loader删了。你先这么试试。