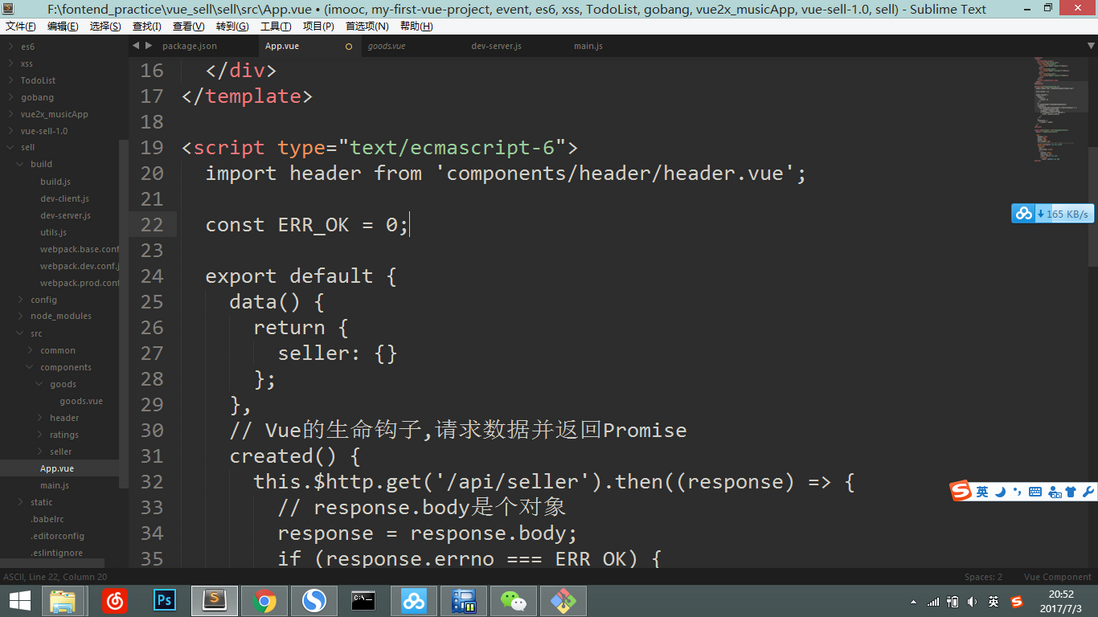
已设置了<script type="text/ecmascript-6"></script>和使用Vue Component,可ES6部分还是黑白:
<style lang="stylus" rel="stylesheet/stylus"></style>里面的代码是高亮的:
去掉script标签里的type="text/ecmascript-6"就可以高亮了:
请问如何让<script type="text/ecmascript-6"></script>这部分高亮呢
---------------------我是分割线(以下编辑于2017-09-22)-----------------------
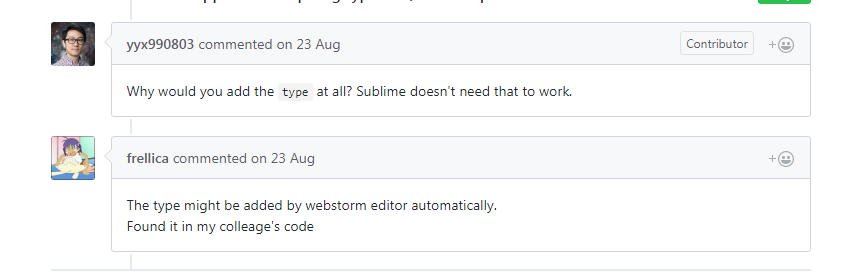
我在vuejs/vue-syntax-highlight的issues中提问了,尤雨溪回答我:“使用sublime编辑器,不需要为script添加type”。仔细想一下,确实如此。浏览器渲染js可以不用写script标签的type,而我们不写type的话,sublime编辑器也能高亮其中的es6语法。





sublime有专门的针对.vue文件的高亮插件