问题描述
项目一开始以vue-cli创建.开发一段时间后,按需引入element后报以下警告,但是可以正常使用
e:\项目\efmweb_manage_frontEnd\efmweb_manage\node_modules\.0.28.4@css-loader\index.js?{"minimize":false,"sourceMap":false}!e:\项目\efmweb_manage_frontEnd\efmweb_manage\node_modules\.12.2.1@vue-loader\lib\style-compiler\index.js?{"vue":true,"id":"data-v-5e08ff16","scoped":false,"hasInlineConfig":false}!e:\项目\efmweb_manage_frontEnd\efmweb_manage\node_modules\.12.2.1@vue-loader\lib\selector.js?type=styles&index=0!e:\项目\efmweb_manage_frontEnd\efmweb_manage\src\index.vue
warning in E:/项目/efmweb_manage_frontEnd/efmweb_manage/~/.3.0.1@vue-style-loader/lib/listToStyles.js
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
Use equal casing. Compare these module identifiers:
* E:\项目\efmweb_manage_frontEnd\efmweb_manage\node_modules\.3.0.1@vue-style-loader\lib\listToStyles.js
Used by 1 module(s), i. e.
E:\项目\efmweb_manage_frontEnd\efmweb_manage\node_modules\.3.0.1@vue-style-loader\lib\addStylesClient.js
* e:\项目\efmweb_manage_frontEnd\efmweb_manage\node_modules\.3.0.1@vue-style-loader\lib\listToStyles.js
Used by 1 module(s), i. e.
e:\项目\efmweb_manage_frontEnd\efmweb_manage\node_modules\.3.0.1@vue-style-loader\lib\addStylesClient.js引入步骤/详细信息
step1:
npm i element-ui -S
npm install babel-plugin-component -Dstep2:修改.babelrc
下图是element引入前后的.babelrc对比
下图是element引入前后的package.json对比
step3:
修改main.js,增加3行
import { Table, TableColumn } from 'element-ui'
Vue.use(Table);
Vue.use(TableColumn);以下是整个main文件(去除与问题无关的部分)
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//挂载浏览器全局js
import "@/js/global.js"
//按需挂载element-ui
import { Table, TableColumn } from 'element-ui'
Vue.use(Table);
Vue.use(TableColumn);
//挂载核心组件
import home from './index'
import router from './router'
Vue.config.productionTip = false;
/* eslint-disable no-new */
const vm=new Vue({
el: '#root',
router,
template: '<home/>',
components: { home }
});我的尝试
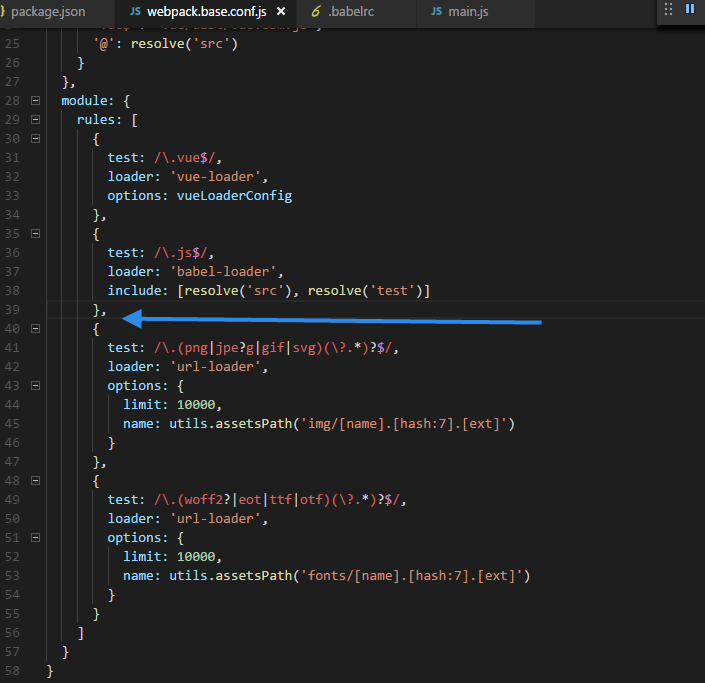
觉得可能是webpack原因。之后私装了style-loader之类的 找到webpack.base.conf.js在下图处增加一个规则
新增部分如下
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},然后webpack就不再抛出警告 而是抛出错误告诉我没有发现这个table.css之类的,然后无法运行项目
经查 可能是vue-loader不允许私装css加载器。。
我的期望
能正常使用element的前提下 webpack不抛出类似告警 从源头解决问题而不是简单的disable hint




https://www.cnblogs.com/MrZou...