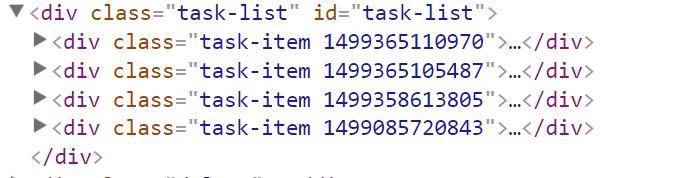
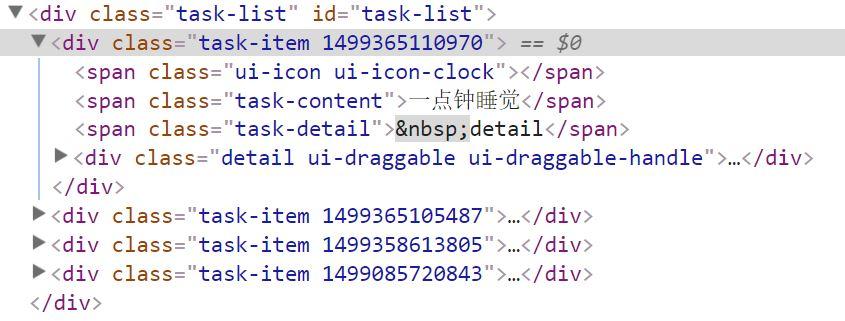
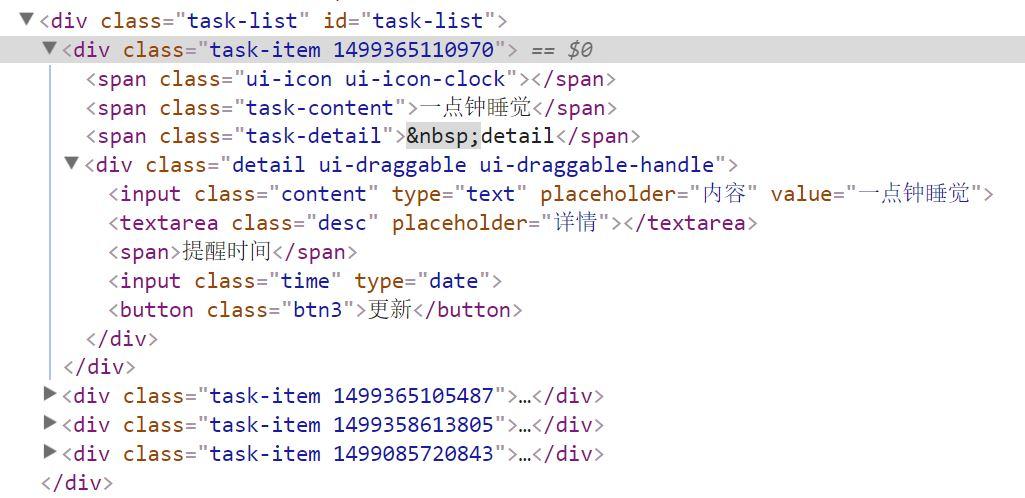
一段html代码,结构如下图:
.task-list下有多个结构相同的.task-item,每个.task-item下有一个.detail,每个.detail中又有五个子元素。
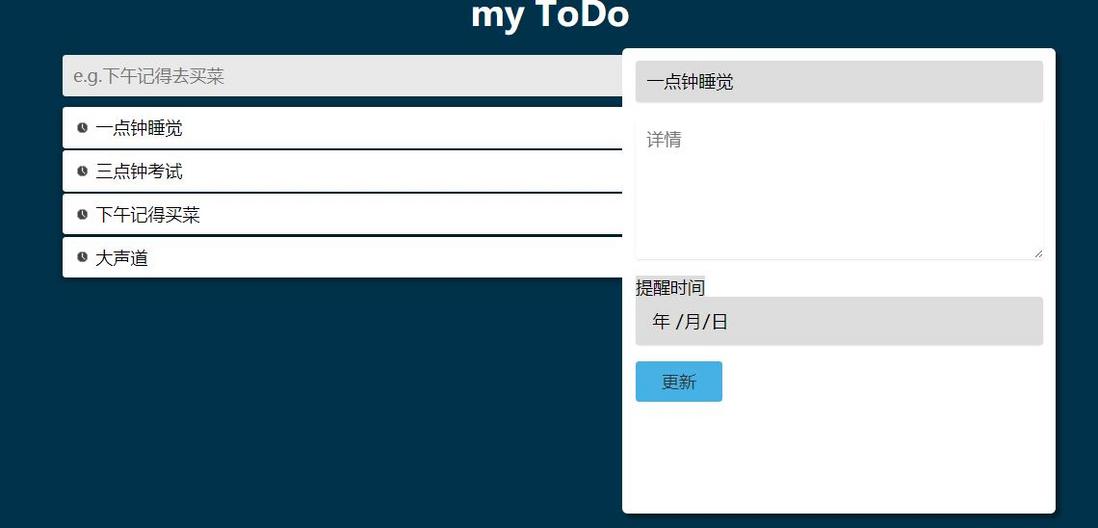
我想做这样的效果:当鼠标点击.detail下的input.content和textarea.desc时,文本框的背景颜色就变亮。
一开始我尝试了下列各种方法,都没有用
1.选取.detail 全部后代元素的前两个
$("div.task-list").on("click",".detail > *:lt(2)",function(e){
e.target.style.backgroundColor = "#ffffff";
});
2.在.detail层加限定
$("div.task-list").on("click",".detail:lt(99) > *:lt(2)",function(e){
e.target.style.backgroundColor = "#ffffff";
});
3.在.task-item层再加一层限定
$("div.task-list").on("click",".task-item:lt(99) > .detail:lt(99) > *:lt(2)",function(e){
e.target.style.backgroundColor = "#ffffff";
});
.............
.............
.............
基本上在选择器里改来改去,结果都是一模一样,那就是:
只有第一条.task-item里的.detail中的文本框点击会变色,
后面的.task.item里的点击无效。最终后面用了这种简单的办法解决了问题。。。。。。
$("div.task-list").on("click",".content, .desc",function(e){
e.target.style.backgroundColor = "#ffffff";
});请问jquery的on()方法的childSelector参数是有什么限制吗,或者还是jquery里lt()这种选择器有什么蹊跷。。。
查了好多资料没有看到满意的答案。望各位不吝赐教,谢谢!!!






可以先看下
lt方法的使用说明 http://api.jquery.com/lt-sele...Select all elements at an index less than index within the matched set.选择匹配集合中所有索引值小于给定index参数的元素。选择器可以拆分2步分析:

然后加上
:lt(2)自然取到的是在线例子https://github.com/huixisheng...