version: avalon.js 2.2.8
执行环境: chrome 版本 58.0.3029.110 (64-bit)
问题描述:
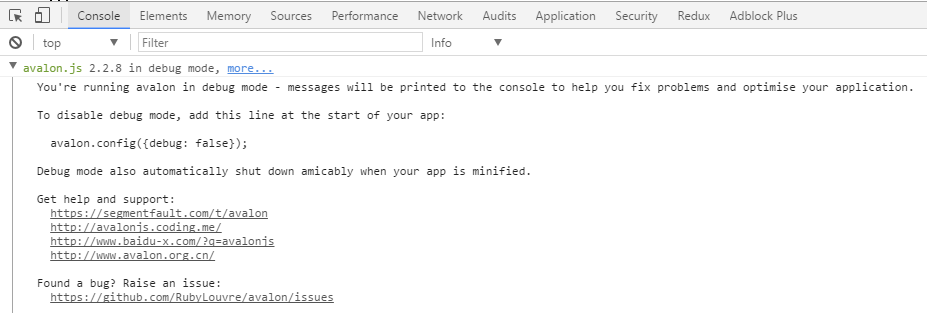
无论我是否加入 avalon.config({debug: false}); 这句代码,都会在控制台输出调试信息。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
</head>
<body>
<script type="text/javascript">
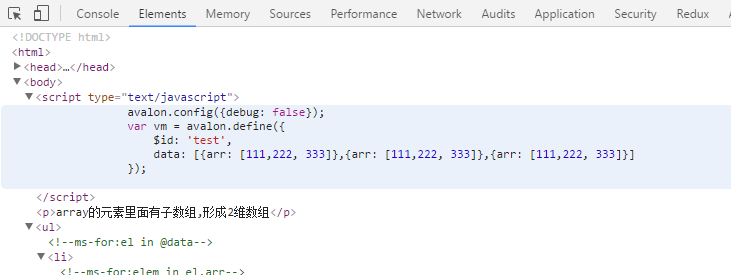
avalon.config({debug: false});
var vm = avalon.define({
$id: 'test',
data: [{arr: [111,222, 333]},{arr: [111,222, 333]},{arr: [111,222, 333]}]
});
</script>
<p>array的元素里面有子数组,形成2维数组</p>
<ul ms-controller='test'>
<li ms-for="el in @data">
<div ms-for='elem in el.arr'>{{elem}}</div>
</li>
</ul>
</body>
</html>
谢谢,:-)



avalon2 2.2.9 ,使用webpack构建,遇到同样的问题。