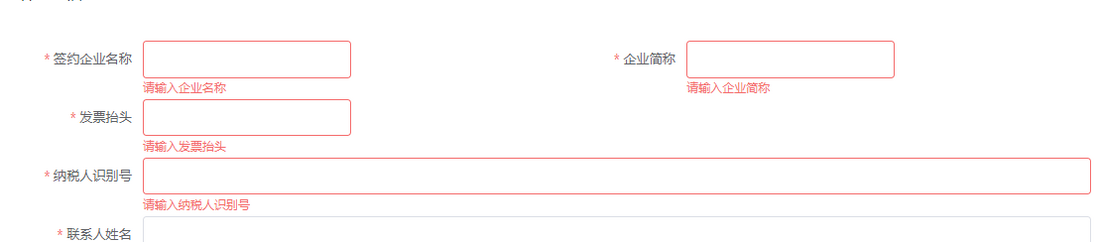
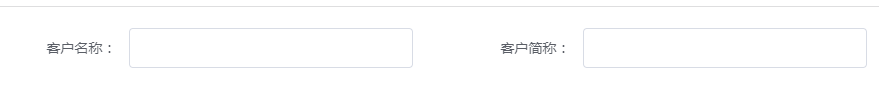
Element UI Form组件使用问题。 每个 el-form-item 都会独占一行。 对于输入项很多的管理app, 能否在每个form中, 每行显示 2 个 el-form-item ?
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input></el-form-item>
</el-form>



与inline无关。
自己用css实现了: