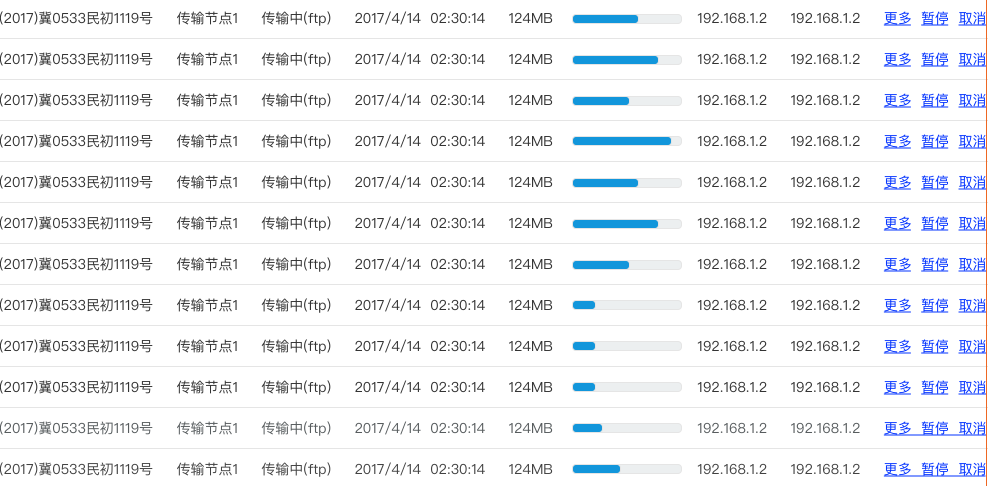
1.项目里我希望在表格里面应用进度条组件
2. <div class="btPageCenter">
<el-table :data="btTableData" style="width: 100%">
<el-table-column prop="date" label="源文件名称" align="center">
</el-table-column>
<el-table-column prop="name" label="传输节点" align="center">
</el-table-column>
<el-table-column prop="province" label="任务状态" align="center">
</el-table-column>
<el-table-column prop="city" label="任务开始时间" align="center">
</el-table-column>
<el-table-column prop="address" label="文件大小" align="center">
</el-table-column>
<!--<el-table-column prop="zip" label="进度" align="center">-->
<el-table-column label="进度" align="center">
<template scope="scope">
<el-progress :percentage="progress" :show-text='false'></el-progress>
</template>
</el-table-column>
<el-table-column label="源地址" align="center" prop="zipa">
</el-table-column>
<el-table-column prop="zipb" label="目的地址" align="center">
</el-table-column>
<el-table-column label="操作" align="center">
<template scope="scope">
<el-button type="text" size="small">更多</el-button>
<el-button type="text" size="small">暂停</el-button>
<el-button type="text" size="small">取消</el-button>
</template>
</el-table-column>
</el-table>
export default{
data(){
return{
//表格
btTableData:[
{
date:'(2017)冀0533民初1119号' ,
name:'传输节点1',
province:'传输中(ftp)',
city:'2017/4/14 02:30:14',
address:'124MB',
progress:"20",
zipa:'192.168.1.2',
zipb:'192.168.1.2',
},
],
}
}
}
//第一个写法进度条的值那里是空的。
btTableData:[
{
date:'(2017)冀0533民初1119号' ,
name:'传输节点1',
province:'传输中(ftp)',
city:'2017/4/14 02:30:14',
address:'124MB',
zipa:'192.168.1.2',
zipb:'192.168.1.2',
},
],
progress:"20",
}
//第二个写法进度条的值才能加载出来
//第一个写法那种,后台传数据给我,我直接赋值给btTableData就好。
问题是:我想要第一个那种写法,我的代码该怎么写,请不吝赐教。
还望您说详细点儿,您金口一开,留下一个答案用vuex,这几个字,我也不知道怎么操作呀~
小白一个,请把您的思想也写下来吧。


不是这样么?