webpack 配置单页面 使用commons-chunk-plugin插件提取公共模块
1.配置了minChunks并没有单独提取 生成vendor.js
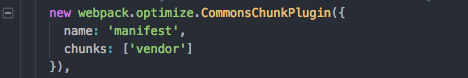
2.单独配置了manifest
webpackJsonp([0],[
/* 0 */
/***/ (function(module, exports) {
var chunk2 = 1;
exports.chunk2 = chunk2;
/***/ }),
/* 1 */
/***/ (function(module, exports, __webpack_require__) {
// import {log} from '@/lib/common';
// import _ from '@/lib/nimble.min';
// import '@/css/style.css';
// function creatComponents(ele, str) {
// var ele = document.createElement(ele);
// ele.innerHTML = str;
// document.body.appendChild(ele);
// }
// creatComponents('h1', 'test proxyTable');
// log('this single page !')
__webpack_require__(2);
__webpack_require__(0);
console.log('main');
/***/ }),
/* 2 */
/***/ (function(module, exports, __webpack_require__) {
__webpack_require__(0);
var chunk1 = chunk1;
exports.chunk1 = chunk1;
/***/ })
],[1]);上述代码是根据博客
http://blog.csdn.net/liangklf...
https://segmentfault.com/a/11... 学习修改的 但是无法提取出来
chunk1,chunk2 还是最终打包在了app.js中 该如何提取呢 chunk2已经引用两次了