为什么第一个fn()执行结果是2 而不是undefined?
(function(){
fn();
var fn=function(){
alert(1);
};
fn();
function fn(){
alert(2);
};
})()为什么第一个fn()执行结果是2 而不是undefined?
(function(){
fn();
var fn=function(){
alert(1);
};
fn();
function fn(){
alert(2);
};
})()第一位的回答有问题,在预编译阶段,函数声明提升优先于变量声明提升的。
// 预编译阶段
function fn(){
alert(2);
};
var fn;
// 执行阶段
fn(); // 此时结果为 2
fn = function() {
alert(1);
}
fn(); // 此时结果为 1首先,我们要知道js语句的执行过程:
(一)预编译阶段
1.按照正常的从上至下的顺序声明变量或者函数
2.函数声明提升
(二)正常的顺序执行函数调用或者变量赋值
3.调用函数/执行赋值语句
对于楼主这个问题,可以具体为以下过程:
第一步:
var fn;
function fn () {
alert(2);
}第二步:(函数声明提升)
function fn () {
alert(2);
}
var fn;第三步: 正常的顺序执行(此时函数声明已经被提到最顶端)
fn();
fn = function () {
alert(1);
}
fn()于是执行结果就是2, 1
希望对你有帮助
13 回答12.9k 阅读
7 回答2.1k 阅读
3 回答1.3k 阅读✓ 已解决
2 回答1.3k 阅读✓ 已解决
6 回答1.2k 阅读✓ 已解决
6 回答1.1k 阅读
2 回答1.3k 阅读✓ 已解决
函数声明有提升
首先解析的时候。
顺序大概是
var变量声明
函数声明提升
赋值表达式
所以以上是
var fn;
function fn(){alert(2)}
fn()
fn = function(){alert(1)}
fn()
纠错!




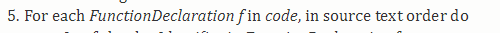
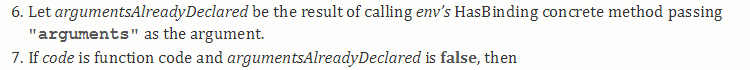
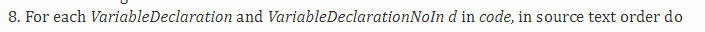
这是定义绑定初始化的顺序
对应的中文翻译
可以看到指出了var声明的顺序是在最后的
特此纠错
参考资料:
https://www.ecma-internationa...
http://yanhaijing.com/es5/