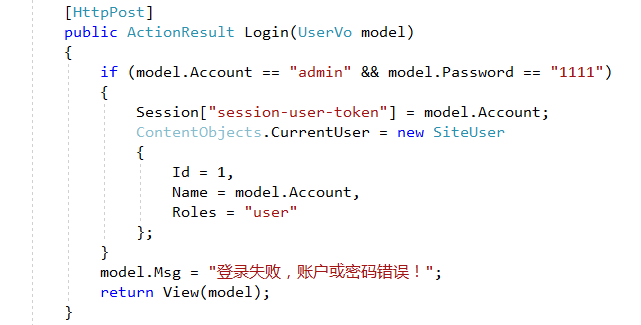
View与Controller使用自定义model进行数据传递,现在我后端的controller给model中的属性进行赋值了,然后前端ajax调用后把返回的model的属性赋值给js变量,这个变量一直为空
前端ajax请求成功代码:
success: function (data) {
$.messager.progress('close');
var msg = '@Model.Msg';
if (msg != '') {
$.messager.alert('登录失败', msg, 'warning', function () {
$('#mPassword').select();
});
} else
{
location.href = "@Url.Action("Index","Home")";
}
}
这里Model.Msg没办法获取到值,求教各位如何解决~~~~
PS:之所以没有用ajax请求一般处理程序,是因为现在用的动作过滤器进行的权限控制,如果有更好的权限控制的方案,顺便求教如何实现


Login这个Action是处理登录操作的,建议处理完毕返回JsonResult即可,没必要返回View()。