<ul>
<li><span>1</span><button>开启</button><button>关闭</button></li>
<li><span>2</span><button>开启</button><button>关闭</button></li>
<li><span>3</span><button>开启</button><button>关闭</button></li>
<li><span>4</span><button>开启</button><button>关闭</button></li>
</ul>


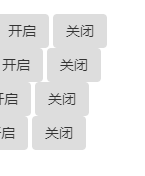
ul里面的Li都是一样的,讲道理不会歪的,可能是你样式冲突,或者选择器写错了,导致不同margin也有可能。
用chrome检查一下样式吧。