vue webpack2.0 有报错但是没有错误提示
Failed to compile with 1 errors
环境如下:
'
{
"name": "vue2-admin",
"version": "1.0.0",
"description": "vue2-admin",
"author": "",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js"},
"dependencies": {
"axios": "^0.15.3",
"css-loader": "^0.25.0",
"echarts": "^3.3.2",
"element-ui": "^1.3.3",
"font-awesome": "^4.7.0",
"less": "^2.7.2",
"less-loader": "^2.2.3",
"nprogress": "^0.2.0",
"qiniu4js": "^1.0.10",
"responsive-tabs": "^1.6.1",
"vue": "^2.3.2",
"vue-axios": "^1.2.2",
"vue-loader": "^10.3.0",
"vue-router": "^2.1.1",
"vue-template-compiler": "^2.3.3",
"vuex": "^2.1.1",
"wangeditor": "^2.1.22"},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.0.1",
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"cssnano": "^3.10.0",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"extract-text-webpack-plugin": "^2.0.0",
"file-loader": "^0.11.1",
"friendly-errors-webpack-plugin": "^1.1.3",
"html-webpack-plugin": "^2.28.0",
"http-proxy-middleware": "^0.17.3",
"webpack-bundle-analyzer": "^2.2.1",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"opn": "^5.1.0",
"optimize-css-assets-webpack-plugin": "^2.0.0",
"ora": "^1.2.0",
"rimraf": "^2.6.0",
"url-loader": "^0.5.8",
"vue-loader": "^12.1.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.3.3",
"webpack": "^2.6.1",
"webpack-dev-middleware": "^1.10.0",
"webpack-hot-middleware": "^2.18.0",
"webpack-merge": "^4.1.0"
},"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"}
}
'



我这边重改vue架构配置时也遇到的这个问题了,“有报错但是没有错误提示 Failed to compile with 1”。启动服务器Cannot GET


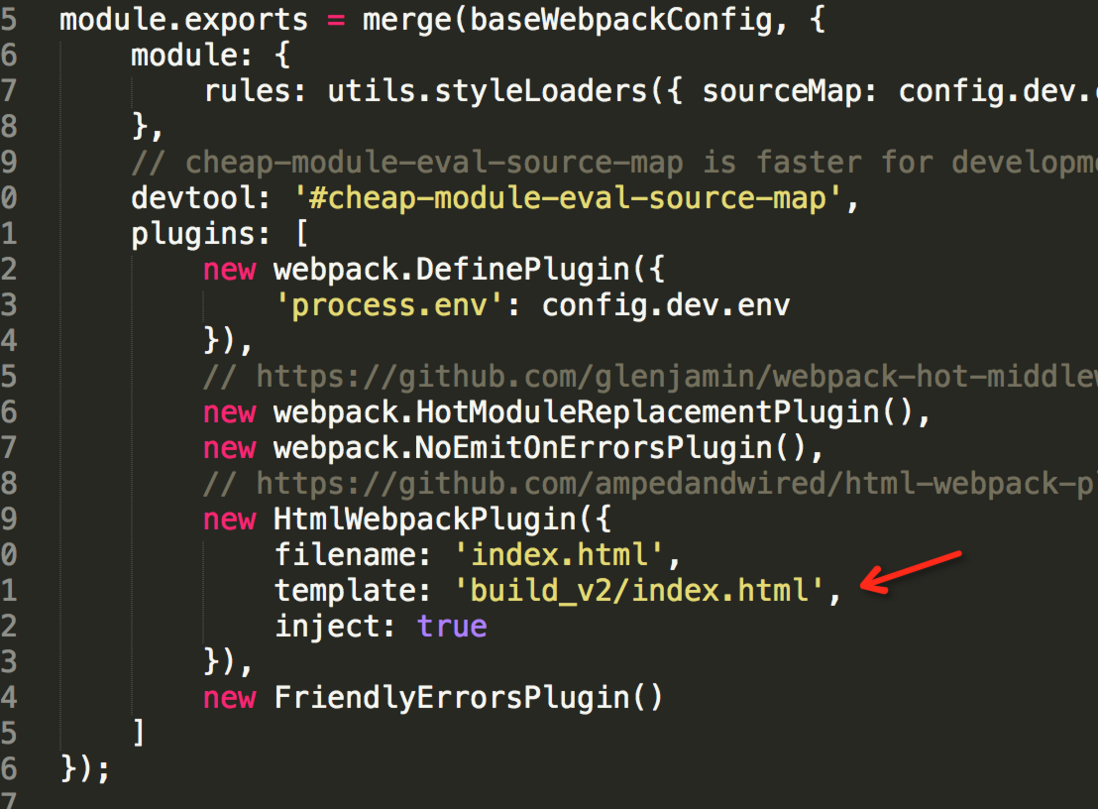
我这边导致出现这个问题是使用html-webpack-plugin插件找不到html模版。我修改html模版路径正确后,编译就没有问题了。