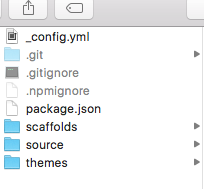
因为之前有过一次搭建,所以,目前有的是一个blog文件夹在本地,文件夹内容详见
能发布博客,这时候github里面的.io只有master分支,
里面放的是index.html archives css共十来个文件,存放生成的静态网页.
然后现在想多机操作,
现在已经创建了hexo分支,并且把原来的blog文件夹中的必要文件都push到了hexo分支,
详见下图
然后有两种方式 一个是对的一个是错的...当我把最新的hexo分支 clone下来,文件夹请看下图,不做任何setting
cd到该目录
npm install hexo
hexo new 文章
依次执行git add .、git commit -m “…”、git push origin hexo指令将改动推送到GitHub(此时当前分支应为hexo)
然后执行npm install hexo-deployer-git
hexo generate -d发布网站到master分支上
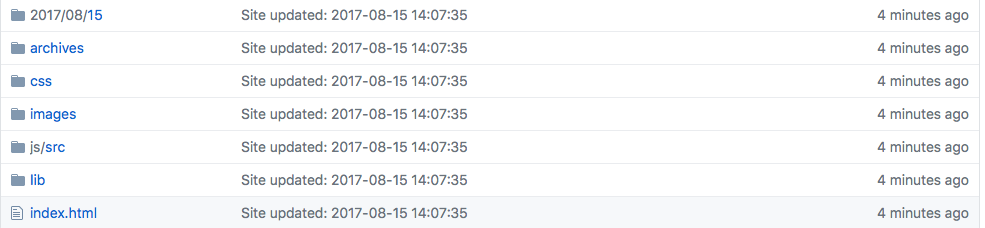
就在这时候,发现 原先的master里面的静态网页,,,全没了...变成了新生成的且只有css images js/src lib这四个文件夹了...
另一个正确的是在clone下来文件后,把之前的blog中的public,node_modules,.deploy_git复制过来,详见下图
然后再通过push到hexo,并hexo g -d,
这时候才正确的在master上生成静态网页
这时候问题来了,我如果换电脑的话,clone了hexo,是不是还要把原先的那些blog中的public,node_modules,.deploy_git复制过来?
最后我用了git clone、npm install hexo、npm install、npm install hexo-deployer-git
然后hexo new 测试
最后hexo g -d
github上面的master分支变成了这样
全是新的了,以前的文章也变成今天的了, 博客上面的时间也是最新的
求好心人解答






看不出啥问题,_config.yml的deploy配置对了吗?