1.vue-awesome-swiper轮播图显示异常
需要实现水平轮播效果,结果显示异常。轮播内容都在第一页上下拼接,剩下的几页没有内容。
2.使用官方示例代码
<template>
<swiper :options="swiperOption" class="swiper-box">
<swiper-slide class="swiper-item">Slide 1</swiper-slide>
<swiper-slide class="swiper-item">Slide 2</swiper-slide>
<swiper-slide class="swiper-item">Slide 3</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</template>
<script>
export default {
name : 'hello',
data() {
return {
swiperOption: {}
}
}
}
</script>main.js中
import VueAwesomeSwiper from 'vue-awesome-swiper'
Vue.use(VueAwesomeSwiper)3.问题图片
npm run dev 运行别人写好的代码也是一样的
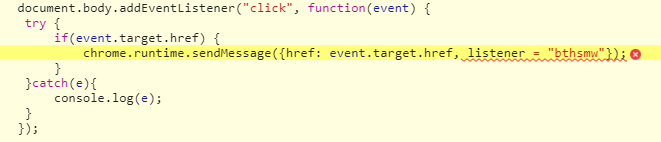
4.报错
Uncaught SyntaxError:Invalid shorthand property initializer
5.完整代码
app.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<swippper></swippper>
</div>
</template>
<script>
import swippper from './components/swippper'
export default {
name: 'app',
components: {
swippper
}
}
</script>main.js
import Vue from 'vue'
import App from './App'
import VueAwesomeSwiper from 'vue-awesome-swiper'
Vue.use(VueAwesomeSwiper)
Vue.config.productionTip = false
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
swippper.vue
<template>
<swiper :options="swiperOption" class="swiper-box">
<swiper-slide class="swiper-item">Slide 1</swiper-slide>
<swiper-slide class="swiper-item">Slide 2</swiper-slide>
<swiper-slide class="swiper-item">Slide 3</swiper-slide>
<swiper-slide class="swiper-item">Slide 4</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</template>
<script>
export default {
name : 'swippper',
data() {
return {
swiperOption: {}
}
}
}
</script>
<style>
.swiper-box {
border: 2px solid red;
}
.swiper-item {
border: 2px solid blue;
}
</style>



Uncaught SyntaxError: Invalid shorthand property initializer
语法错误:简称的属性初始化不完整
Syntax 语法;句法
Invalid 有病的;伤残的
shorthand 简称;速记法的;速记
initializer 初始化
语法错误,某个对象的语法写错了吧,把完整代码出来看下
App.vue代码:
main.js代码