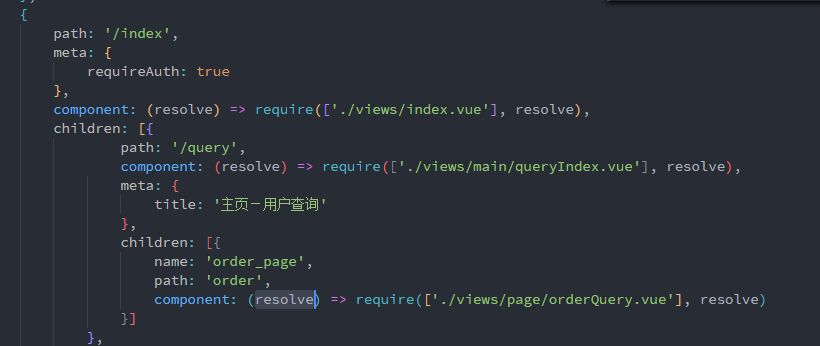
我这样配置的路由,但是访问http://localhost:5000/#/query 就可以访问到子路由/query ,
这个#号有什么用?为什么不用访问/index/query?
关于VUE的嵌套路由访问路径
阅读 7.7k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.6k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.7k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.5k 阅读✓ 已解决
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1k 阅读✓ 已解决
为什么 el-tabl操作列加了 fixed="right"之后 列边框线不完整,有大佬知道原因吗?
el-table操作列加了fixed="right"之后,操作列上下行的边框线消失了,只有第一行和最后一行是正常的,其他都有问题,有大佬知道是什么原因吗?操作列代码3 回答1.3k 阅读✓ 已解决
求一个可以自定义排期的日历,类似于钉钉日历?
求一个可以自定义排期的日历,类似于钉钉日历3 回答1.2k 阅读✓ 已解决
为何vue3的vue-router中的RouterLink包裹的element-plus的el-image会在鼠标悬浮在图片的时候在图片底部多出部分颜色块?
为何vue3的vue-router中的RouterLink包裹的element-plus的el-image会在鼠标悬浮在图片的时候在图片底部多出部分颜色块我把代码编译并发布了,这是问题的在线演示,看看能不能从devTools调好问题。Element Plus版本2.9.2,Vue版本3.5.13,开发模式:本地开发(npm run dev)。以下为鼠标悬浮在图片上的截图(鼠标不悬浮在...2 回答1.4k 阅读✓ 已解决


1.为什么是#/query而不是/index/query,是因为你声明的路由是/query,是直接针对根路径的,如果访问时显示/index/query,需要将子路由改成上面那样,是需要手动声明的,不是说index的子路由就会自动带上index的路径前缀。
子路由的path参数如果可以写 :/父路由/子路由(即/index/query),也可以直接/子路由,不是必须带有父路由的前缀,带有父路由表示一定的从属关系,不是必须的。
2.#表示hash路由模式,hash模式会在URL后加#看上去不是那么好看,但是一般的功能上都没问题的。重要的是,另外#后面的部分服务端无法识别,即向服务器提交的只是#号前面的url地址。
history模式,另一种路由模式,如楼上那样可以转换成history模式,比hash跟美观,而且会提交完整的url,这个需要服务端来配置,不然服务器会返回404。