我使用的elementui的弹框组件来做删除文章前的确认,就是这个组件:
http://element.eleme.io/#/zh-...
在文章列表视图页,循环出多个删除按钮组件<delete-article></delete-article>
@foreach ($articles as $article)
<dd class="col-sm-6">{{ $article->id }}</dd>
<dd class="col-sm-6"><delete-article></delete-article></dd>
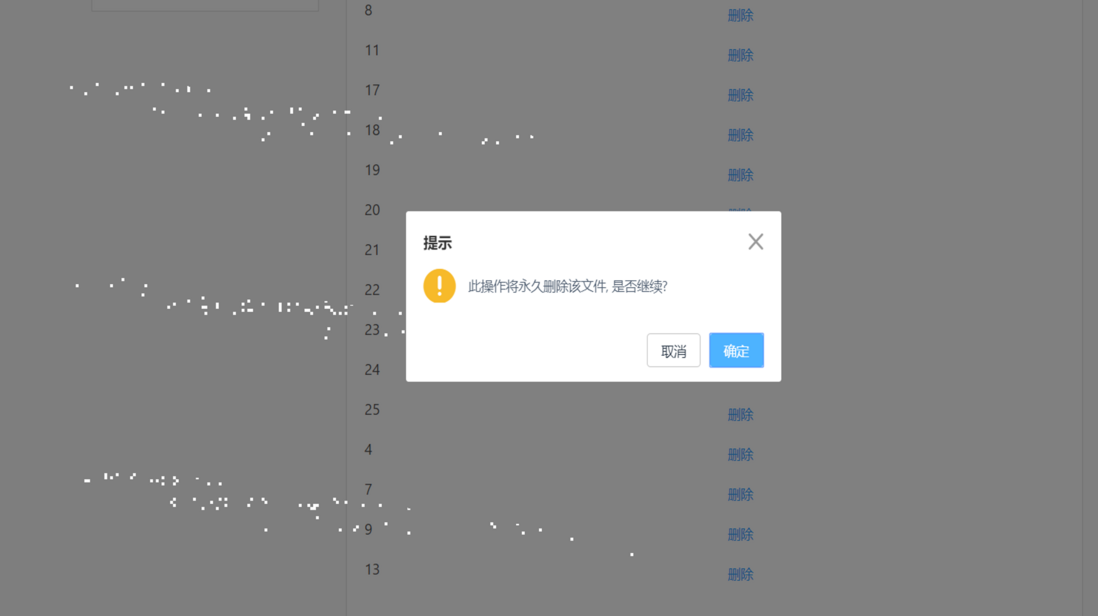
@endforeach点击其中任一个,会出现花屏,左侧有很多白点,如图所示:
是不是组件不能这样重复使用,每一个都要占用资源,所以会花屏?
这种情况应该如何使用组件呢?
补充:
试了一下删除循环,只使用1次,仍然会花屏。为什么?


<delete-article></delete-article>改为普通的button -- alert,确认是否花屏delete-article组件