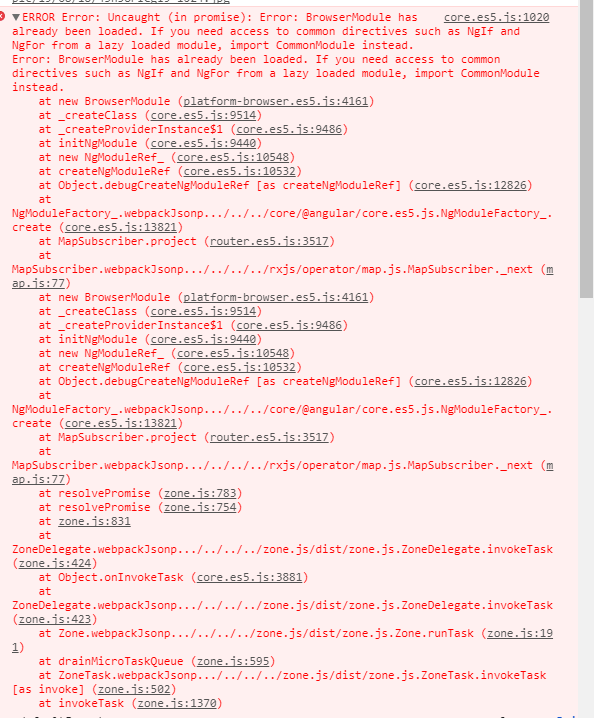
在默认路由首页模块中可以正常使用,而懒加载后一个模块后报错,错误如下:
我的两个模块中的代码一致
// 这是首页
@NgModule({
imports: [
AppHomeRoutes,
CommonModule,
FormsModule,
NgxSmartModalModule.forRoot()
],
declarations: [
AppHomeComponent
],
providers: [
]
})
export class AppHomeModule {}//这是另一个模块
@NgModule({
imports: [
AppDiscoverRoutes,
CommonModule,
FormsModule,
NgxSmartModalModule.forRoot()
],
declarations: [
AppDiscoverComponent,
DiscoverOutletComponent,
DiscoverDetailComponent
],
providers: []
})
export class AppDiscoverModule {}// 根模块和根路由
@NgModule({
imports: [
BrowserModule,
AppRootRoutes,
CommonModule,
FormsModule,
HttpModule,
JsonpModule,
AppHomeModule,
NgxSmartModalModule.forRoot()
],
declarations: [
AppRootComponent
],
bootstrap: [
AppRootComponent
],
providers: [
NgxSmartModalService,
HttpService
]
})
export class AppRootModule {
}
const routes: Routes = [
{
path: '',
redirectTo: 'index',
pathMatch: 'full'
},
{
path: '',
component: AppRootComponent
},
{
path: 'discover',
loadChildren: '../app-discover/app-discover.module#AppDiscoverModule'
},
{
path: 'news',
loadChildren: '../app-news/app-news.module#AppNewsModule'
},
{
path: 'help',
loadChildren: '../app-help/app-help.module#AppHelpModule'
}
];
Then add NgxSmartModalModule (with .forRoot() or .forChild() depending if the module which you import the library into is the main module of your project or a nested module) and NgxSmartModalService to your project NgModule
AppHomeModule中是不是应该导入NgxSmartModalModule.forChild(),而不是forRoot()