.parent {
width: 500px;
height: 500px;
background: red;
margin: 150px auto;
position: relative;
}
.child {
left: 300px;
top: 200px;
background: yellow;
position: absolute;
width: auto;
font-size: 16px;
line-height: 16px;
max-width: 500px;
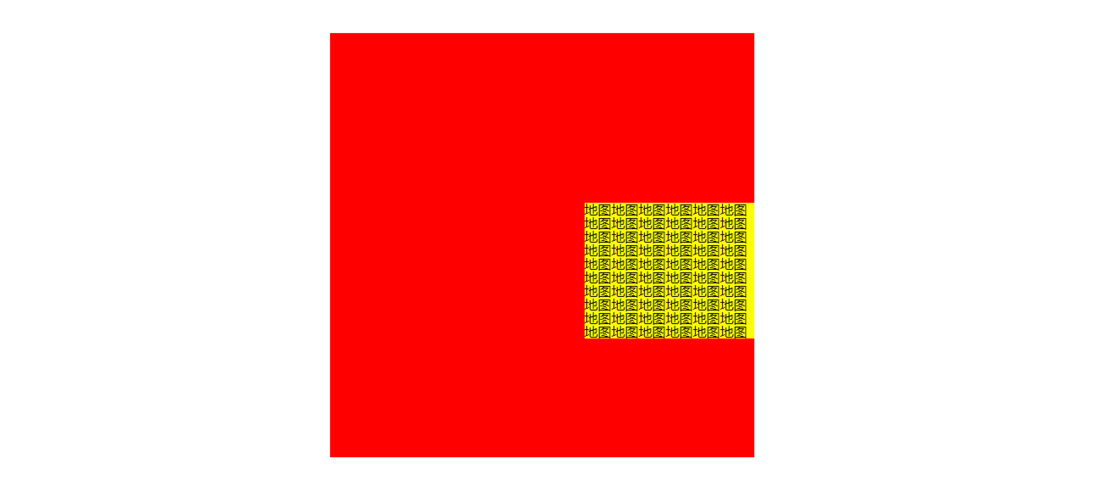
}<div class="parent">
<div class="child">
地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图地图
</div>
</div>child并没有跟着内容自适应,而是自动换行了。
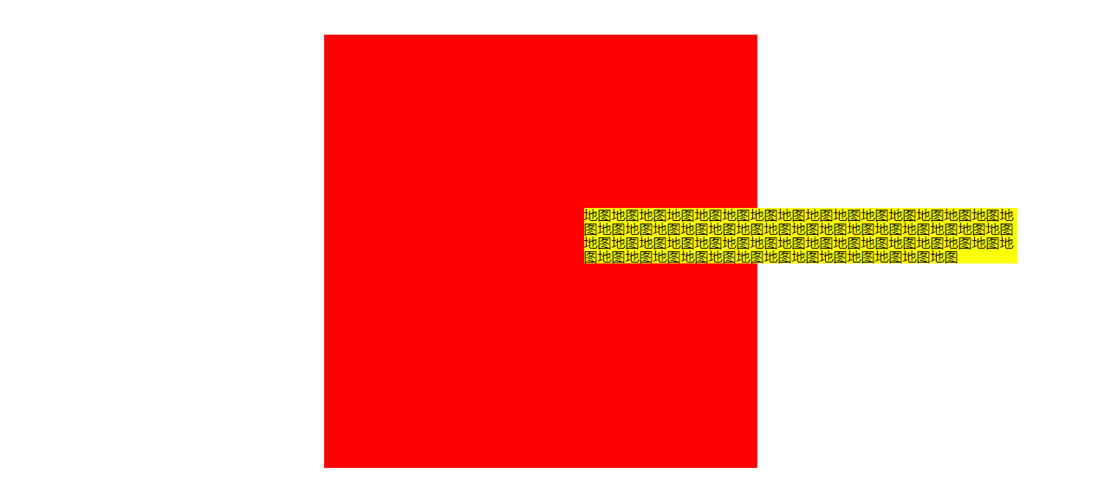
希望结果是
想问下这个如何实现。



在.child新增css属性white-space: nowrap;