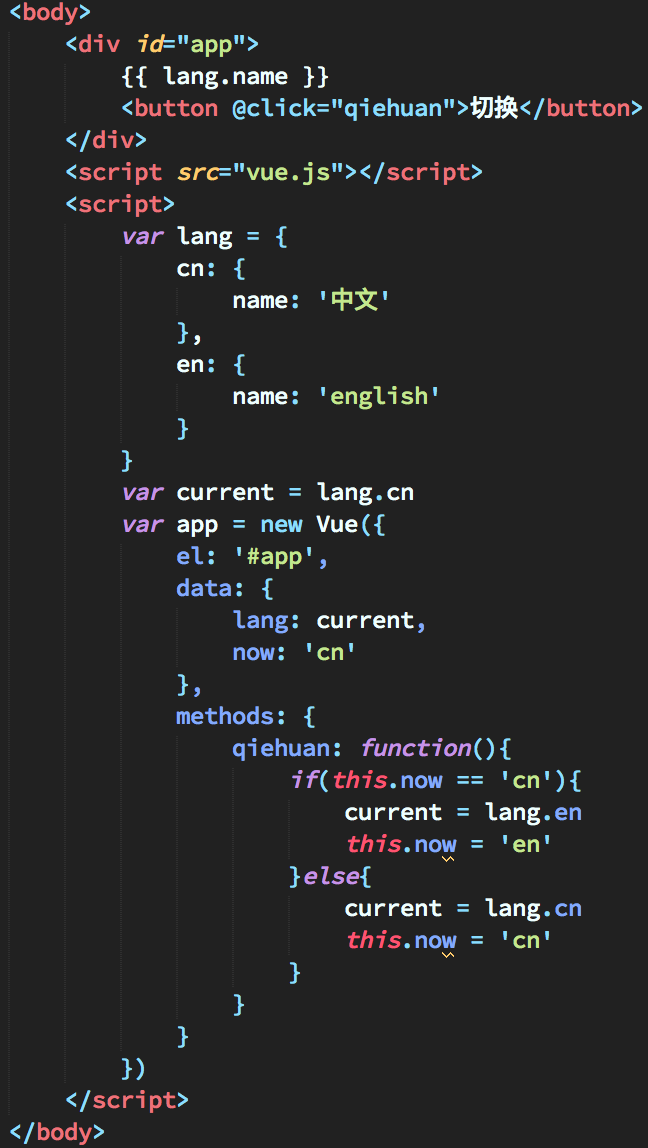
这个是不会动态更新的写法:
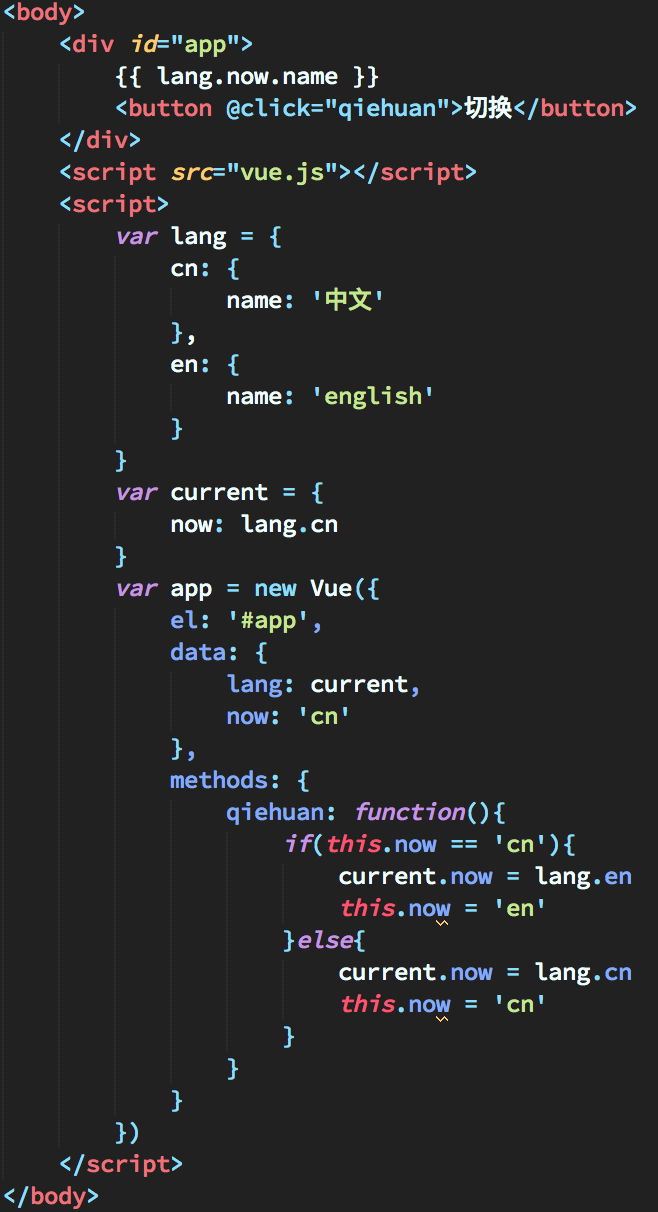
这个是会动态更新的写法:
一开始我以为是因为,app.lang引用了current,而current引用了lang.cn。
所以lang.cn是被vue设置了getter和setter的追踪数据。所以app.lang的引用切到lang.en的时候,因为lang.en没有被vue遍历所以没有被追踪,进而不会动态跟新页面。
所以我换成了第二个截图的写法,让current.now去引用lang.cn,并把app.lang指向current,这样current的是被设置了getter setter的追踪数据,这样就避免整个的替换追踪数据。事实也确实被动态更新了。所以这时候我就暂时判定我的假设是对的了。
假设:vue会在创建实例时把数据全部设置追踪,而第一中写法由于将整个追踪的数据彻底替换,所以无法继续追踪。
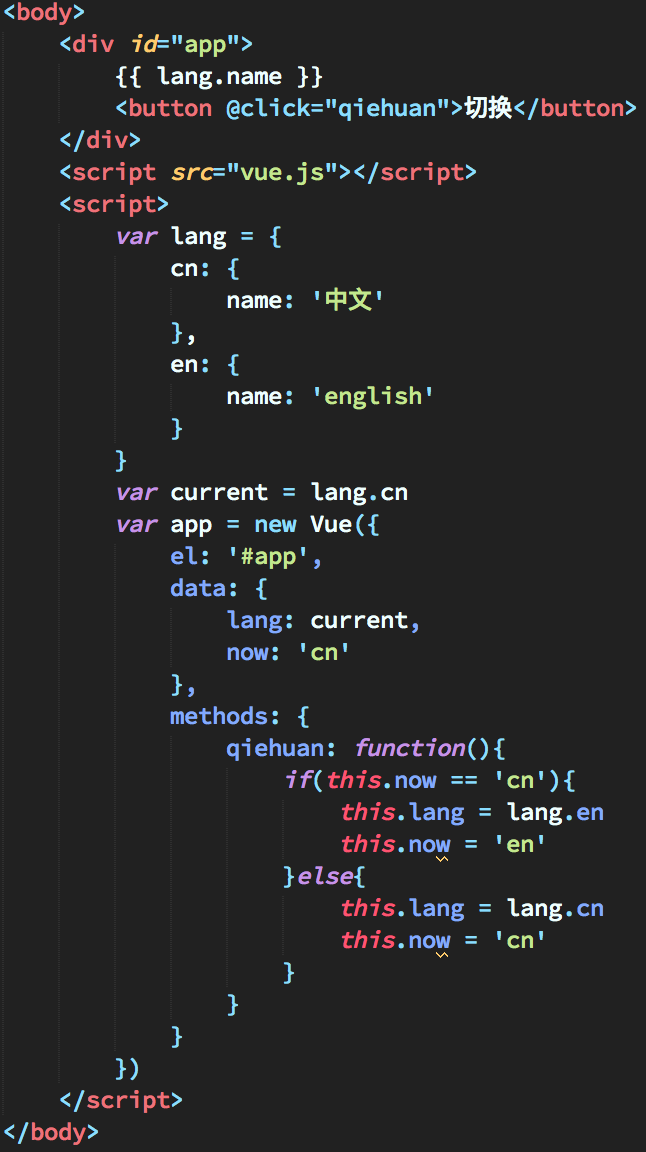
为了验证我的假设,我做了下面这个截图的实验。仍然是追踪current、仍然是彻底替换,但是这样写也是可以动态更新的。
.]
所以我想知道这是为什么???



自问自答吧。找到答案了。
一个图就可以解答了。
真是涨知识了。