testHttp(){
const url = 'http://devadmin.smartyiliao.com.cn/patientmanage/wx/home/get'
let params: URLSearchParams = new URLSearchParams();
params.set('openId','oyCBlw8FrRZw9kA7TsYrUfQszu4k');
params.set('callback', 'JSONP_CALLBACK');
this.jsonp.get(url,{
search:params
})
.map(res => {
console.log(res)
res.json()
})
.subscribe((response) => {
console.log(response)
this.httpRes = response
}, (error) => {
console.error(error);
});
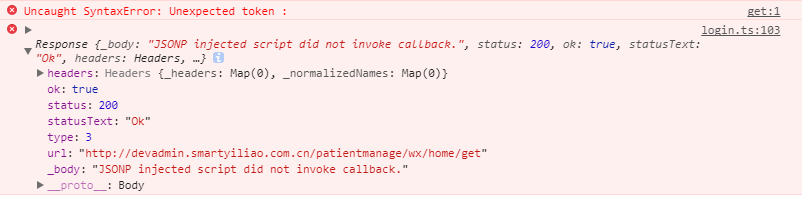
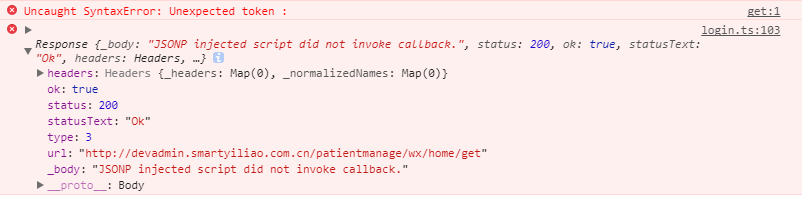
//浏览器报错 Uncaught SyntaxError: Unexpected token : 但是我用jquery没问题
}

$.ajax({
type:"get",
dataType: "jsonp",
url:pathApi+'/patientmanage/wx/home/get',
data: {
openId: openId
},
success: function(res) {
console.log(res)
}
});