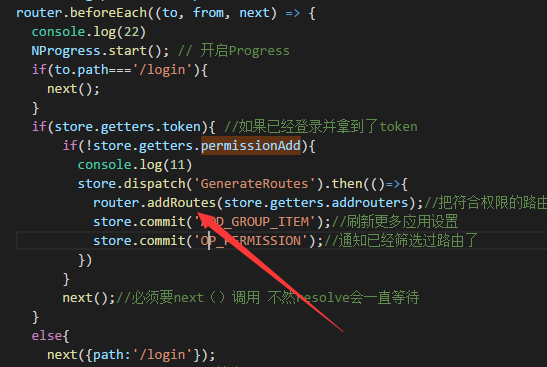
比如我有一份router 表 只有最基础的比如像登录 首页等 然后我的另外路由都是要通过登录之后拿到token之后去服务器请求之后拿到用户的权限路由表在通过 router.addRoutes去添加到路由表中
因为我是写在router.beforeEach的钩子里的
我想表达的意思是 当我在地址栏输入路由(这个路由是我从服务器拿回来的其中一个)的时候这个router.beforeEach会执行两次 导致的一个问题是我的路由会重复两个
还有一个就是我在添加这个路由之前我是有判断的定义在vuex中有个permissionAdd作为判断的
所以现在我就觉得是执行了两次同时 只要输入的不是添加进去的路由就是对的只执行一次
问问个位大佬这个问题该怎么解决
(因为这个路由是有每个用户的权限决定的所以必须要去服务端去拿 必须要先拿到token)y
有一点我知道 主要是这样进来的时候router还没有准备好 根本还没这个路由路径 不过不知道该怎么解决两次的问题


next({...to})就行了 保证已经添加完成就好了 自问自答了