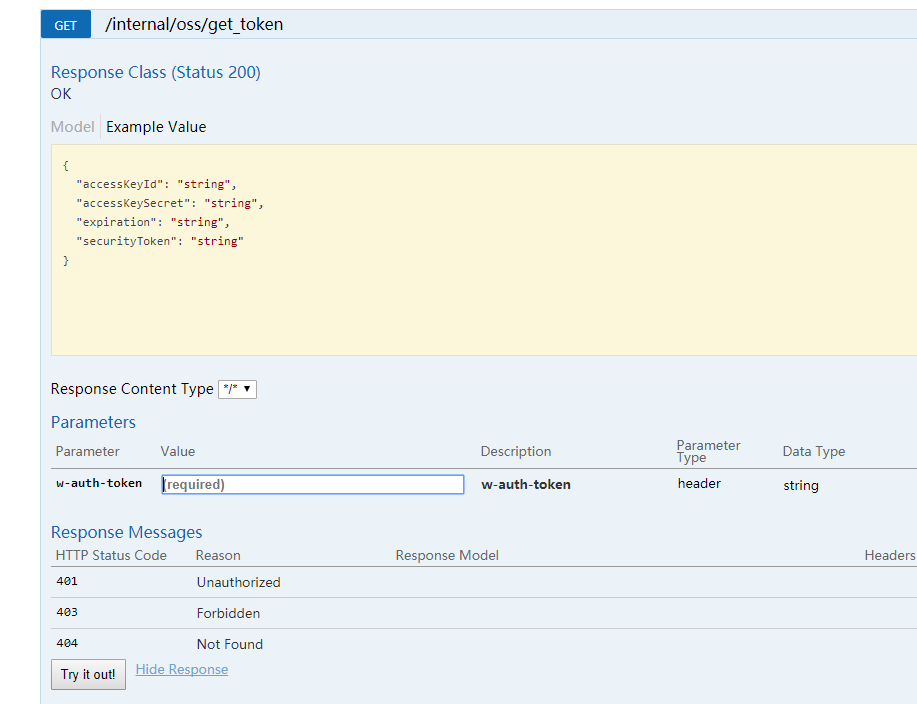
如图是后端返回的接口数据,传入token,返回这些配置信息,
首先,我想知道这个接口是传入不同的token返回不同的配置信息吗,还是这些信息是固定的?那个过期时间怎么用?
通过put接口来上传一个本地文件到OSS:
var co = require('co');
var OSS = require('ali-oss')
var client = new OSS({
region: '<Your region>',
accessKeyId: '<Your AccessKeyId>',
accessKeySecret: '<Your AccessKeySecret>',
bucket: 'Your bucket name'
});
co(function* () {
var result = yield client.put('object-key', 'local-file');
console.log(result);
}).catch(function (err) {
console.log(err);
});这是官方文档 javascript的sdk
实在看不明白,我上传文件的时候该怎么用?
是需要自己封装/upload 的接口吗?

http://www.jianshu.com/p/645f...
终于找到了这位大神写的文章,他文章里是vue1.0的方法,他github有一个分支2.0的方法,完美实现我的需求。